WordPressのメニューの各項目のliタグに独自のclassを追加する
こんばんは、Nextatのナカエです。
今日はWordPressにメニューのちょっとした改造方法についてです。
WPでの制作では、wp_nav_menu()を使ってグローバルナビゲーションやサイトマップを作成する機会は非常に多いかと思います。
管理画面からメニューを好きに入れ替えられるのは便利ですが、一方でかゆいところに手が届かないケースもよく有ります。
その1つが、ul要素に含まれる各li要素にそれぞれ違うスタイルを指定したいとき。
特に、テキストをスタイルシートで画像置換してメニューを作りたいときに問題になってきます。
各li要素にはmenu-item-1、menu-item-2などとidが振られているものの、このIDを頼りにCSSを書いてしまうと、メニューの番号が変わってしまったり、番号との対応がわかりづらかったりといった難点があります。
この記事では、比較的簡単な解決策として、wp_nav_menu()でメニューが出力されるときの処理にフィルターを追加して、li要素それぞれにclassを追加する方法を紹介します。

2.function.phpに以下を記述
prefix-home, prefix-contactのように1で設定した名前に対応したclassが追加されます。
2行目の'prefix-'のところはお好きなものに入れ替えてご利用ください。
今日はWordPressにメニューのちょっとした改造方法についてです。
WPでの制作では、wp_nav_menu()を使ってグローバルナビゲーションやサイトマップを作成する機会は非常に多いかと思います。
管理画面からメニューを好きに入れ替えられるのは便利ですが、一方でかゆいところに手が届かないケースもよく有ります。
その1つが、ul要素に含まれる各li要素にそれぞれ違うスタイルを指定したいとき。
特に、テキストをスタイルシートで画像置換してメニューを作りたいときに問題になってきます。
各li要素にはmenu-item-1、menu-item-2などとidが振られているものの、このIDを頼りにCSSを書いてしまうと、メニューの番号が変わってしまったり、番号との対応がわかりづらかったりといった難点があります。
この記事では、比較的簡単な解決策として、wp_nav_menu()でメニューが出力されるときの処理にフィルターを追加して、li要素それぞれにclassを追加する方法を紹介します。
方法
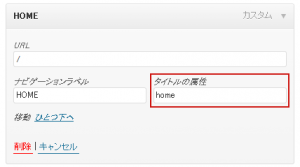
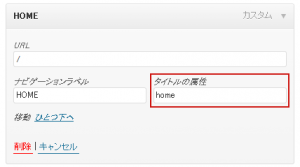
1.メニュー項目のタイトルの属性(item_attr_title)にclass名として設定したい名前を記入
2.function.phpに以下を記述
function add_slug_nav_menu_css( $classes, $item ) {
$classes[] = esc_attr( 'prefix-' . $item->attr_title );
return $classes;
}
add_filter( 'nav_menu_css_class', 'add_slug_nav_menu_css', 10, 2 );
prefix-home, prefix-contactのように1で設定した名前に対応したclassが追加されます。
2行目の'prefix-'のところはお好きなものに入れ替えてご利用ください。










