October CMSのテーマを触る~基本概念の把握とPageの編集~
こんばんは、ナカエです。 前回に引き続き空いた時間にOctoberをいじっています。
October CMSを利用して感じているのは、テーマ(テンプレート)に非常に高い権限と柔軟性が与えられているなということです。 管理画面をあちこち行き来することなく、テンプレートファイルを編集するだけでWebサイト制作のほとんどの作業がこなせるように設計されているようです。
CMSでありながら、ローカルのエディタでHTMLを利用してサイトを制作している感覚に近いとでもいいましょうか。
Octoberのテーマで気に入った点
URLをテーマのテンプレートで自由に設計できる
ほかのCMSから乗り換えて、一番勝手がわからなくなるのはもしかするとこの部分かもしれません。 CMSの都合でURLを押し付けられるのではなく、例えばBlogなどのプラグインを利用したWebページのURLも すべてテーマ側で設計することになります。
柔軟なComponents
一般的なCMSでよくある"ウィジェット"(の上位互換)がComponentsです。 ページごとに利用するComponentを設定し、さらにページのどの部分にComponentを配置するかをHTMLマークアップに近い形で記述できます。 同様に複数のページに対して好きな部分に共通のComponentを配置することも可能です。
Componentの中にはユーザー認証など、表示だけでなくページ自体に対する作用を持ったものもあり、 いろいろな種類のパーツを組み合わせてページを設計していくという印象です。 これらの機能をComponentという仕組みひとつでわかりやすく抽象化しているのは素晴らしいと思います。
ページごとにPHPコードを書いてヘルパーとして使える
テンプレートファイルに直接PHPコードを書くための仕組みが用意されています。 Octoberの売りの1つであるAjaxフレームワークを利用する際も、ページと同じ場所にPHPコードも書けるのでわかりやすいです。 (ページ表示に利用するPHP関数がテーマ内の1ファイルにまとまっていると肥大してしまって後々探しにくかったりしますよね)
October CMSのテーマ作成において基本となる概念
Pages(ページ)
テーマの主役となるのがPageです。PageはWebページに対応しており、表示するURLの設定とともにWebページのマークアップを記述します。 テンプレートのひな形となるLayoutファイルが指定されている場合は、 Layoutファイル内の下記Twigマークアップが、Pageファイルに記述した分のマークアップで置き換わります。
{% page %}
Layouts(レイアウト)
Pageのひな形を記述するためのファイルです。
headタグやその中のJS・CSSファイルへの参照はサイト全体でほぼ共通でしょうし、bodyタグの中でも使いまわす部分は多いかと思います。 Pageごとに同じ記述をしていては冗長なため、このファイルを利用してまとめます。もちろん、Pageによって利用するLayoutを変更することも可能です。
Partials(パーシャル)
ページを超えて再利用するHTMLコード片です。 デモサイトの例ではフッターがPartialとして分離してありました。
Content blocks(コンテンツブロック)
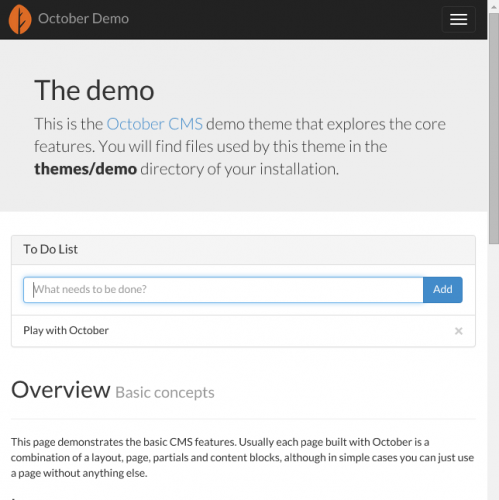
デモサイトの説明にはPageやLayoutとは別に編集できるテキストまたはHTMLのブロックです、とあります。
最初は「一体Partialと何が違うんだ!!!ややこしいからまとめてくれ!!」 と思いましたが、こちらはTwigのマークアップとしては解釈されず、Markdownファイルやtxtファイルなども扱えるようです。 デモサイトでは、partialsに書くとTwigのマークアップとして解釈されてそのまま表示できないコードを出力するためにtxtファイルを利用していました。
Assets(アセット)
JavaScript、CSS、画像などのリソースです。
テーマディレクトリの構成
October CMSのテーマは完全にファイルベースで、上記に紹介したそれぞれに対応するサブディレクトリが用意されています。
themes/
website/ <== 作成したテーマのルートディレクトリ
pages/ <== Pageファイルを格納するディレクトリ
home.htm
layouts/ <== Layouts
default.htm
partials/ <== Partials
sidebar.htm
content/ <== Content
intro.htm
assets/ <== Assets
css/
my-styles.css
js/
images/
pages、layouts、partials、contentそれぞれのディレクトリ内には深さ1のサブディレクトリ(ネストは不可)を作成して整理することができます。assetsディレクトリ以下の構成は自由です。
管理画面でのテーマの編集
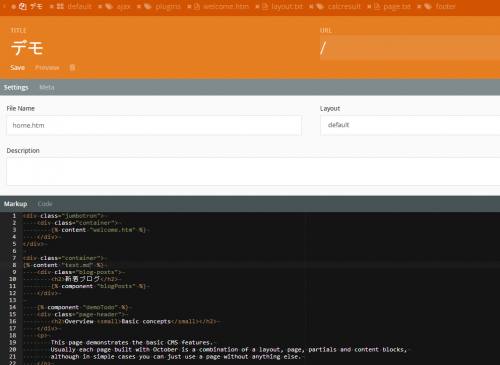
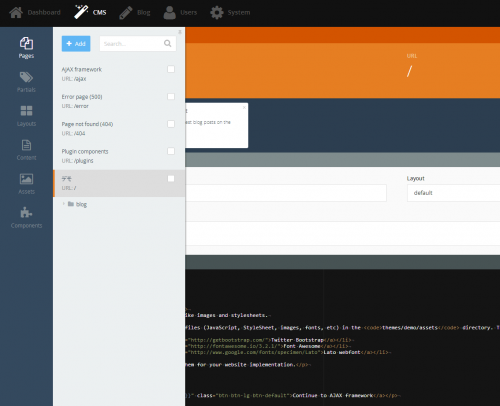
上部メニューの[CMS]がテーマの編集にあたります。

左のメニューをマウスオーバーするとディレクトリとファイルのリストが表示され、 ファイルを選んでクリック、または[Add]ボタンから新規作成やローカルファイルのアップロードをすることでファイルが編集可能状態になります。
テーマ編集画面はタブ付き!

注意しておきたいのは、ファイルを同時に複数開き、タブで切り替えることが可能であるという点です。 一般的な管理画面のように左のメニューをクリックしてファイルごとにページ遷移するというわけではありません。 Ctrl+Sというショートカットでファイルの保存ができたり、マークアップのテキストエリアの右上には最大化ボタンがついていたりなど、ローカルアプリケーションのようなユーザーインターフェースとなっています。
ページ情報の設定
ページタイトル、URL、metaタグなどを設定できます。
Layoutの指定
[Settings]の[Layout]でドロップダウンリストから選択します。
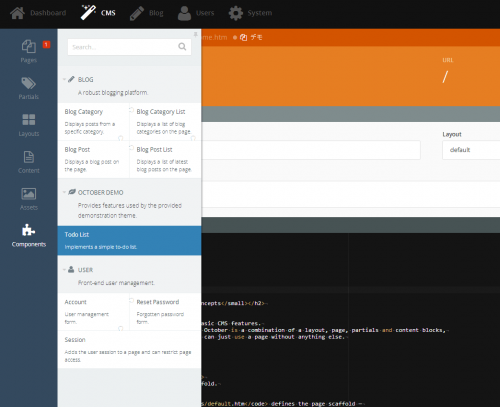
Componentの利用
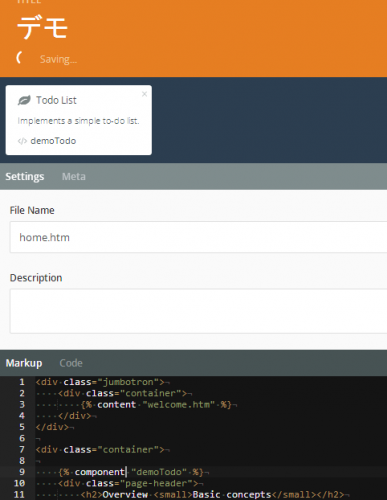
また、左メニューに同様に並んでいるものの、Componentsだけは挙動が異なります。 Componentsはプラグインの管轄であるため、ここから直接は編集できないようです。
Page、Layoutのいずれかのファイルがアクティブ(タブを選択した状態)のときのみ、 そのファイルに対して選択したComponentsを埋め込むことができます。

- (PageかLayoutファイルがアクティブな状態で)左メニューからページで利用するComponentを選ぶ
- ページに追加されたComponentをクリックして必要なパラメータを設定
- Markupの好きな部分に選んだComponentを呼び出すTwigのマークアップを記述
PartialとContent Block
PartialやContentBlockを利用するにはTwigマークアップを記述するだけでOKです。
{% partial "partial-name" %}
{% content "content-name.md" %}
PHPコードを書く
[Markup]の横にある[Code]をクリックするとページで利用するPHPを記述するエリアに切り替わります。
テンプレートファイルの構造
Octoberのドキュメントを見ると直接ファイルを編集する前提での説明になっています。
Themes - October CMS
ドキュメントを見ながら管理画面からテーマをいじる際には、ファイルのどの部分がどの入力項目に対応しているのか把握しておいたほうがよさそうです。 (このあたりがやはりまだまだ開発者向けだと感じる所以)
とはいえPageファイルの構成はシンプルなので、覚えることは多くありません。
※LayoutとPartialsもほぼ同じ構成ですしね。
Pageファイルは下記の3セクションからなり、各セクションは"=="で示される行で区切られています。
設定(Configuration)セクション
ファイルのメタ情報などの設定はここでなされます。 具体的にはタイトル・URL・レイアウト・Pageに利用するComponentの設定パラメータなどです。 iniファイルと同じの記述形式となっていて非常に読みやすいです。
PHPコードセクション(オプション)
そのファイルで利用する関数をPHPで書くことができます。
Twigマークアップセクション
テンプレートファイルのメインともいうべき部分。テンプレートのTwigマークアップを記述します。
url = "/blog"
layout = "default"
==
<?
function onStart()
{
$this['posts'] = ...;
}
?>
==
<h3>Blog archive</h3>
{% for post in posts %}
<h4>{{ post.title }}</h4>
{{ post.content }}
{% endfor %}
先ほど管理画面で見たPage編集画面の各入力項目との対応も簡単に把握できると思います。
まだまだカバーしきれていない範囲も多いですが、今日はこのあたりで。
次回はBlogプラグインの設定について書く予定です。
- CMS , PHP , Laravel , October CMS