Laravel製のCMS 「October」 のインストール ~back to basics~

こんにちは、ナカエです。
Laracon 2014 NYC on 5/15-16
Laravelの記事を書かなくなって久しいですが、 今日はPHPフレームワークLaravelのカンファレンス「Laracon 2014 NYC」の初日だそうです。 現地時間15日9時に開会なので日本時間では22時ごろになります。ライブ中継も行われるみたいですね。 Laravel 4.2の発表もここで行われるようです。
Laravel4.2の詳細についてはきっと詳しい方が書いてくださると思うので、 今日の私の記事はLaraconに合わせて公開されたLaravel製のCMS、 Octoberのご紹介とインストールを試してみたよという内容です。
※余談ですがOctoberは普通名詞でググラビリティが低いのでOctoberCMSと表記したほうがいい気がしますね。
Back to basics
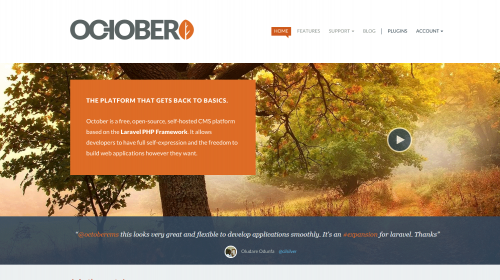
"The PLATFORM THAT GETS BACK TO BASICS"
"基本に帰るプラットフォーム"
October CMSのキャッチコピーです。
下位互換性の維持と新機能の追加の狭間で仕組みが複雑化していく昨今のCMS事情を踏まえ、 CMSを利用したWebサイト制作・Webアプリケーション開発をシンプルに楽にしたいという想いが込められています。
ウェブサイトにはこうあります。
We're on a mission to show the world that building websites and web applications is not rocket science, it is something for everybody.
我々の使命は、WebサイトやWebアプリケーションの構築は高度な専門知識を要する難しいことではなく誰にでもできることだ、と世界に示すことだ。
ざっと見た感じでは、一般ユーザ向けというよりは開発者やWeb製作者好みな感じはしますが……ぜひ頑張ってほしいところです。
でもあまり簡単なCMSが流行ると仕事が減りそうですよね
October CMSの特徴 ~Octoberを使う10の理由~
Simplistic 簡潔
Octoberはあなたをハッピーにするのに必要かつ十分な機能を備えています。 必要のない機能で太りすぎていません。
Modern モダン
PHPの最新の機能を利用し、Laravelフレームワークを基にしています。
Made for people 現実の人々のために
Octoberは現実世界の問題を素早くエレガントに解決する必要のある人々のために作られました。
Universal 普遍的な
Octoberによってさまざまなタスク~シンプルなサイトから複雑なWebアプリケーションまで~をこなすことができます。
Extendable 拡張しやすい
プラグインによってOctoberの機能を拡張できます。 プラグインはプラットフォームとシームレスに統合されます。
Fun to use 使っていて楽しい
インスペクタの利用、ユニバーサルダッシュボード、CMSエリア、柔軟なフォーム――すべてがあなたを笑顔にします。
Reliable 信頼性のある
Octoberのコアは信頼性が高く、ソフトウェアアップデート後にあなたのアプリやサイトを壊しません。
For any team どんなチームにも
Octoberによる作業はあなたの普段のワークフロー――GitやSVNで容易に変更を管理し、更新をデプロイする――に賛辞を送ります。
Easy to Learn 学びやすい
Octoberの利用に急こう配の学習曲線はなく、あなたと共に成長します。 Octoberは直観的で自己説明的です。
Saves time 時間を節約できる
Octoberは生産性の高いプラットフォームです。 あなたの最も大事なリソースである時間を役に立つツールと多くのプラグインによって節約します。
October CMSに期待する点
Laravelベース
なんといっても第一にはLaravelへの評価によるところが大きいです。 古典的に独自の構造拡張を繰り返してきたCMSに比べ、MVCなどの一般的なデザインパターンで構造が整理されているCMSは作りの把握がとても容易です。 それがさらにあの自己説明的で読みやすいLaravelを利用して書かれているとなれば期待せざるを得ません。
Laravelコミュニティの開発者たちがOctoberを受け入れればプラグインも増えるでしょうし、 また独自のプラグイン開発も容易になるだろうと期待しています。
テ―マ・テンプレートの作りやすさ
Octoer CMSはテンプレートエンジンとしてTwigを利用しています。 Twigは記述も簡易ですが、ほかのCMSでは力技や小細工を使わないといけないところを基本機能だけで実現できてしまう素晴らしくパワフルなテンプレートエンジンです。
Laravelデフォルトのbladeではなく、Symfony界隈で人気と利用実績のあるTwigを選んだようです。
多くのCMSに比べ、飛躍的にテーマが作りやすくなるでしょう。
Ajaxフレームワーク
OctoberはクライアントサイドのAjaxによる機能を容易に実装できることを一つの売りにしているようです。 動画を見ていると管理画面にも豊富にAjaxが利用されていて、動きも軽快でした。
インストール
さて、思いのほか前置きが長くなってきましたが…… そろそろインストールに移りましょう。
試した環境
- CentOS 6.4(VirtualBox)
ホストはWindows8.1 - Webサーバ:Apache 2.2.15
- PHP 5.4.28 (動作はmod_php)
- MySQL 5.5.37
参考URL
システム要件
- PHP5.4以上 (セーフモードOFF)
PHP拡張
- PDO
- cUrl
- Mcrypt
PHPライブラリ
- ZipArchive
- GD
事前準備
October CMSが利用するデータベースの設定
Octoberが利用できるデータベースはLaravelに準じます。- MySQL
- PostgreSQL
- SQLite
- SQL Server
SQLite以外を用いる場合は事前にデータベースを作成しておく必要があります。
私はMySQLに専用のデータベースとユーザーを作成することにしました。
- データベース名:october
- データベースユーザー名:october_user
インストールウィザードによるGUIでのインストール
ブラウザでアクセスしてインストールする方法がお手軽なので推奨されているようです。 今回はこちらで試してみることにします。
1. サーバー上のWeb公開用のディレクトリに空のディレクトリを作成(サブディレクトリ・ドメインのルートでもサブドメインでも可)
2. インストーラーのアーカイブファイル(installer-master.zip)をダウンロード
公式サイトのトップページ(http://octobercms.com )で[Download Installer]ボタンをクリックします。3. インストーラーのアーカイブファイル(installer-master.zip)を解凍し、中身を1で用意したディレクトリ内に移す
4. ディレクトリおよびサブディレクトリとファイルに対する書き込み権限を設定
5. Webブラウザでinstall.phpにアクセス
今回はVirtualBoxを利用してインストール先をWebのドキュメントルートに設定しているので下記のURLです。
http://192.168.33.10/install.php
6. 指示に従ってインストール
あとはウィザードの指示に従って初期設定を行いインストールします。 下記にスクリーンショットと手順を掲載します。

インストールウィザードの画面がとても綺麗で驚きました。リリースまで時間をかけていただけのことはあります。
インストールウィザードでインストールしてみるよ
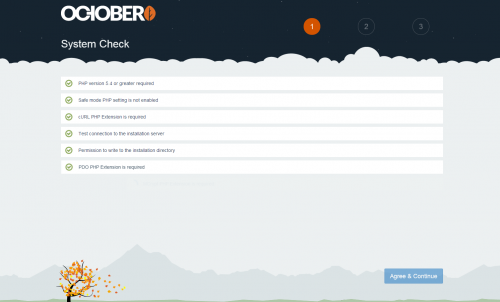
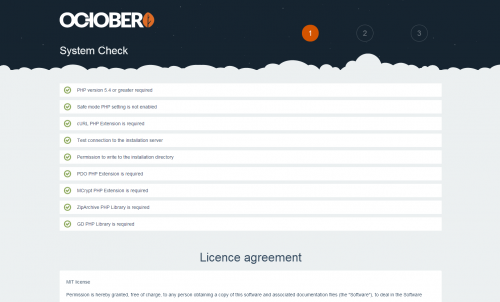
STEP1: システム要件の確認とライセンスへの同意
上記の最少システム要件がチェックされます。1行ずつスライドするアニメーションがおしゃれです。

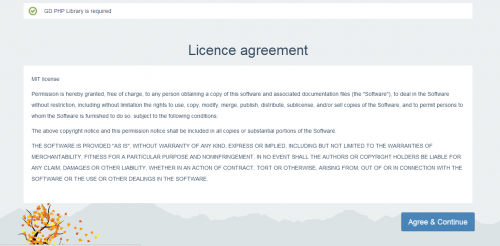
ライセンス(MIT)への同意を求められるので[Agree & Continue]ボタンをクリックします。

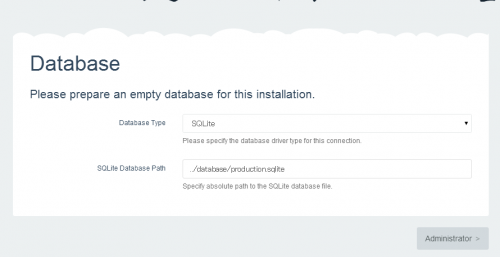
STEP2:データベースと管理者の設定
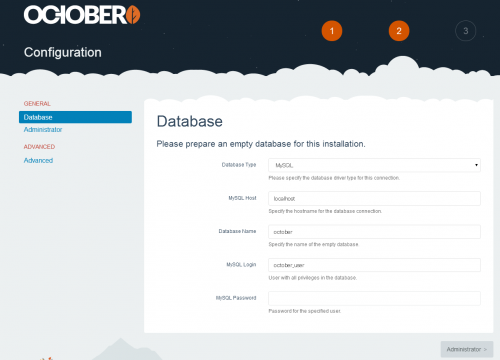
2-1 データベースの設定
まずはデータベースの設定です。 事前に準備しておいたデータベースの情報を指定します。

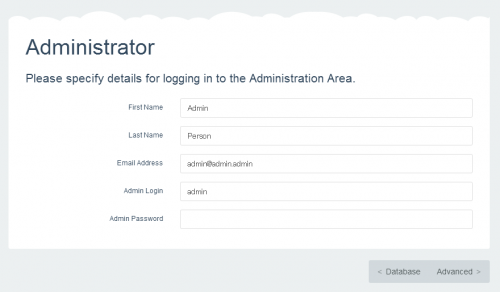
2-2 管理者の設定
次に右下ないしサイドバーの[Administrator]ボタンをクリックして管理者ユーザーを設定します 。

2-3 高度な設定
[Advanced]ボタンをクリックするとさらに細かな設定を行うことができます。 よくわからなければ飛ばしてしまっても構いません。
- 管理画面のURLの設定(初期設定は /backend)
- パスワードなどの暗号化に利用するキーの設定(6文字以上)
- インストールとアップデートの際に使われるディレクトリのパーミッションマスク(初期設定はファイル・ディレクトリ共に777)
必要な設定が済めば[Continue]ボタンをクリックします。
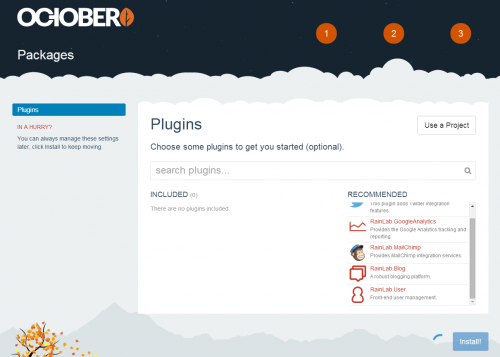
STEP3:プラグインの設定(オプション)
まだ何か必要な設定があるのかな?と思っていたら インストールの段階でプラグインを導入することができるようです。 プラグインは後でもインストールできるので飛ばしても構いません。

[search plugins]から必要なプラグインを検索できるようですが 動かなかったので諦めて推奨プラグインの中から選びます。
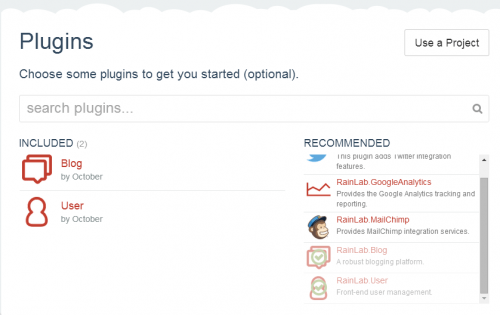
右サイドのRECOMMENDEDの中からプラグインを選んでクリックすると 処理が始まって左のINCLUDEDに登録されます。 なんとなくBlogとUserプラグインを選びました。

インストール!
[Install!]ボタンをクリックするとインストールの処理が始まります。 必要なパッケージやファイルをインターネットからダウンロードしてきて 解凍しているようなのでそれなりに時間がかかります。 (おかげでインストーラ自体は軽いですが)
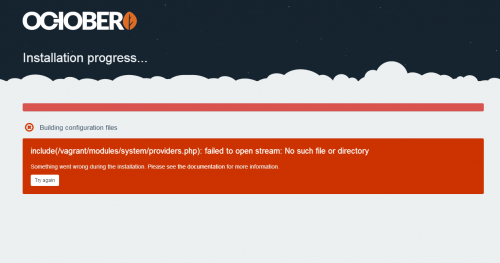
エラーが出て止まった!!!

/modules/system/providers.phpがないと怒られました。 modulesディレクトリを見ると中身が空です。なんということでしょう。ZIPの解凍に失敗でもしたんでしょうか?よくわかりませんね。
仕方がないのでGitHubのディレクトリからOctober CMSのZIPファイルを落としてきます。 解凍してインストールディレクトリにあるmodulesを置き換えました。
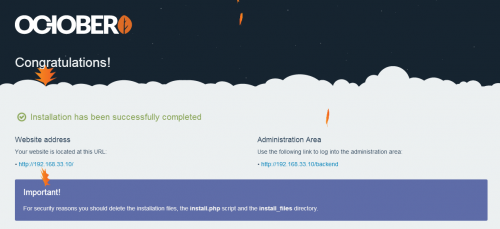
もう一回もう一回
modulesのファイル群を補ったのち、 [Try Again]ボタンをクリックすると正常にインストールが終了しました。 アニメーションで落ち葉が降ってくる演出のおまけつきです。

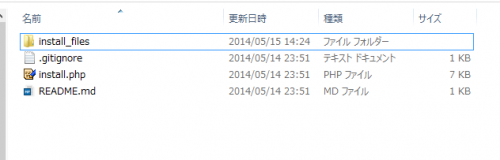
重要:インストール用のファイルを削除
セキュリティの問題があるのでinstall.phpとinstall_filesディレクトリを削除しておきます。
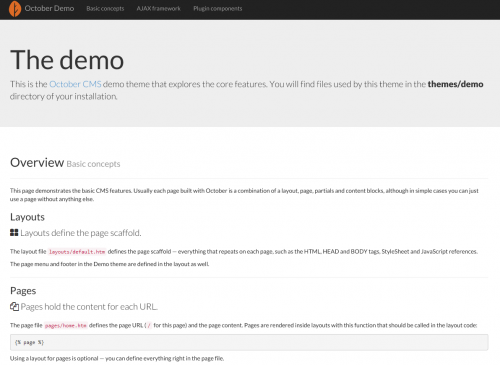
インストール直後の状態
デモページ
フロント画面はデモサイトがインストールされます Octoberの仕様についての解説とデモが3ページです。
- Octoberの基本概念
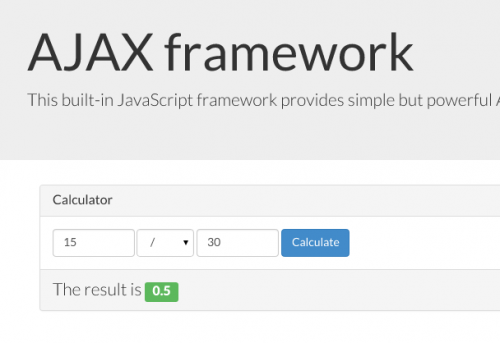
- Ajaxフレームワーク + 簡単な電卓もどきのデモ
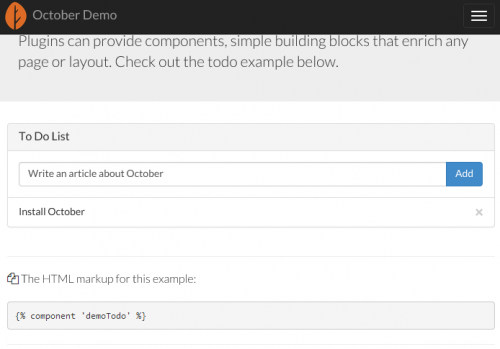
- プラグイン + ToDOリストのデモ
管理画面
インストールしたディレクトリ以下に/backend(ないしインストール時に指定したパス)をくっつけたURL 例:http://192.168.33.10/backend がログイン用のURLです。

ここもアニメーションが使われています。
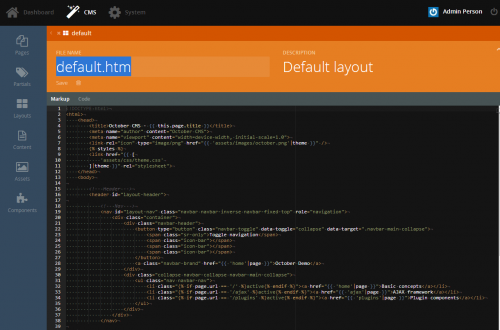
管理画面の一部(デフォルトレイアウトの編集)

エディタも強力そうです。
まとめ
- OctoberはLaravel製のシンプルでナウいCMS
- 個人的には今流行りのCMSの複雑さに疲れた開発者やWeb製作者におすすめ
- インストールもブラウザから行えるので(バグさえ改善されれば)難しくないよ
長くなったので利用した感想についてはまた記事を書いていきたいと思います。
補足:Composerによるコマンドラインからのインストール
「ComposerによるCUIインストールについても書くよね? 現代PHPerとしての常識だよね?」と神の声が聞こえたので追記します。
Laravel製なのでコマンドライン派の方はComposerを利用してもインストール可能です。
(Octoberの開発者達はComposerを使っているだろうのでむしろこちらのほうがバグも少ないのではないでしょうか)
参考URL: Documentation - October CMS
1.composer create-project
$ composer create-project october/october --stability dev [your-directory-name]
※ 現段階では--stability(もしくは-s)オプションを付けないと「october/octoberにstableバージョンがない」と警告されました。
割と時間がかかりますので気長に待ちます。
以下はComposerで作成したディレクトリ内で作業します。
$ cd [your-directory-name]
2.Laravelアプリケーションの設定
app/config/app.phpを開き、URLと暗号化キーを設定します。
'url' => 'http://example.com', //サイトのURLの設定
'key' => 'UNIQUE_ENCRYPTION_KEY', //暗号化キーの設定
※暗号化キーは手動設定でもいいですがLaravelのartisanのコマンドを使ったほうが楽だと思います。 下記コマンドで'key'の値が自動で設定されます。
$ php artisan key:generate
3.(オプション)October CMSの設定
app/config/cms.phpを開きテーマと管理画面のURLを設定します。試すだけならデフォルトで構いません。
'activeTheme' => 'demo', //利用するテーマ名を設定
'backendUri' => 'backend', //(オプション)管理画面のURLを設定
4.データベースの設定
ドキュメントでは1文でさらっと流されていますがデータベースの設定が必要ですね。データベースドライバの初期設定もSQLiteでなくMySQLになっているので……
app/config/database.php
MySQL以外を利用するにはまずデータベースドライバを'mysql'から'sqlite' 'pgsql' 'sqlsrv'のうちいずれかに変更します。
'default' => 'mysql', //ここ
それからconnectionsの該当のドライバの設定を変更します。
ex) MySQLの場合
'mysql' => array(
'driver' => 'mysql',
'host' => 'localhost',
'database' => 'october', //データベース名
'username' => 'october_user', //データベースユーザ名
'password' => '', //パスワード
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
),
5. october:up
後はartisanのコマンドをうてば完了です。
$ php artisan october:up
6. Webサーバの設定
- 可能ならばサーバのドキュメントルートは[Composerで作成したディレクトリ]/publicにしておくと良いです。
- app/storage以下に書き込みができるよう、サーバの実行ユーザに書き込み権限を与えておく必要があります。
7.ブラウザでアクセス
- 管理者アカウントはデフォルトで ユーザー名:admin パスワード:admin となっていました。
以上です。
- CMS , PHP , Laravel , October CMS