【Unity】Unity Visual Scriptingを試してみた
はじめまして。4月に株式会社Nextatに入社いたしました。ホンジョウと申します。
今週から私も開発ブログに参加いたします。よろしくお願いします。
テキスト形式で記述する言語ではなく、視覚的なオブジェクトで処理を設計していく言語で、Scratchなどが有名です。
視覚的に処理の流れがわかる特徴から、プログラミング学習用の言語として確固たる地位を築いています。
ゲームエンジンであれば、Unreal EngineのBlue Print Visual Scripting Systemが大変有名かと思います。
しかし、Unityにもそれらに近い機能が公式のパッケージで用意されており、Unity Visual Scriptngといいます。
以前はBoltという名前でアセットストアに販売されていましたが、Unity 2021以降から名前を変更し、標準のパッケージになってリニューアルされました。
私自身、まだ情報は少ないものの、悪く言えば所詮初心者の使うツールだろうと認識していました。
とはいえ、本当に初心者のためだけに用意されたものかどうかは実際に触ってみないことにはわからないだろう、ということで、今回は簡単なスクリプトをUnity Visual Scriptingで作成してみて、その所感を書いていこうと思います。
UnityのWindowからPackageManagerを開き、VisualScriptingをインストールします。
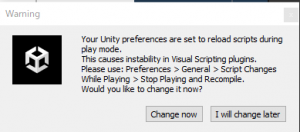
この時、UnityのEdit -> Preference -> General -> ScriptChanges While Playingを「Stop Playing and Recompile」にしておく必要があります。
変更せずにVisual Scripting Graphを編集しようとすると、以下のような警告が表示されます。


作成するVisual Scripting Graphをアタッチするプレハブを追加します。
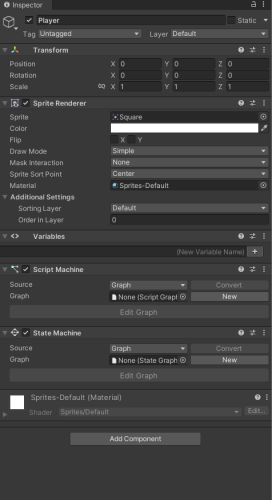
今回は単純にSprite Rendererがアタッチされた2D Spriteオブジェクトを「Player」と名付けてPrefab化しました。
Prefabにアタッチできるコンポーネントは、「Script Machine」「State Machine」などがありますが、今回は「Script Macine」を使用します。
Script Macineをアタッチしたとき、合わせて「Variables」というコンポーネントも追加されていますが、これはそのScript Graphで使用される変数を登録しておく場所です。
今回の処理では移動速度などを登録しておくといいでしょう。
Create -> Visual Scriptingから、「Script Graph」を選択します。名前はご自由にどうぞ。
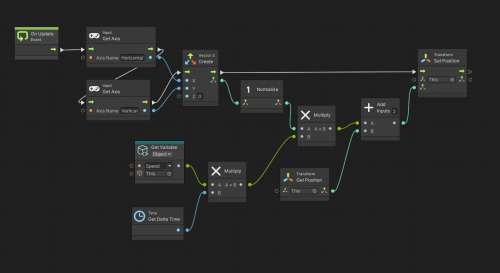
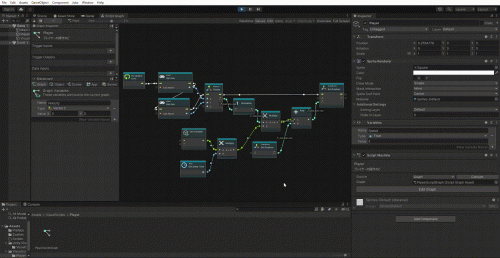
右クリックでノードを追加したり、ノードとノードをつなぎ合わせて、処理を作成します。
見た目は一見複雑ですが、処理の流れ自体はテキストで記述するものと変わらず、使用されるノードの順番に合わせて処理が行われていきます。
今回の例でいうと、オブジェクトを移動させるために必要な処理は

実際に動かしてみます。無事に動いているのが確認できます。

こちらはバージョン管理で追跡しないようにする必要があるようです。
詳しくはこちら https://docs.unity3d.com/Packages/com.unity.visualscripting@1.6/manual/vs-version-control.html
また、やはりというかなんというか。作成したScript Graphの中身はYAMLで記述されているので、とてもPRなどでレビューできる見た目にはなっていませんでした。
せめてPlantUMLみたいな感じで整理されていればレビューもできるかとは思うのですが、現状はScript GraphのスクショをPRに添付してレビューする、みたいな形になるでしょうか。
実行時に処理の流れが視覚的に確認できることに関しては、非常に有意義な機能であると感じました。
どこでおかしな処理になっているかが一目瞭然なので、デバッグツールやLogで毎フレーム確認する、みたいな手間が無くなるのは素晴らしいと思います。
今回はオブジェクトにアタッチして(MonoBehaviourに依存する形で)使用しましたが、MonoBehaviourに依存しない処理もVisual Scriptingで行えるのかも調査できればと思っています。
可能性を感じる機能でした。最後までご覧いただきありがとうございました。
今週から私も開発ブログに参加いたします。よろしくお願いします。
Unity Visual Scriptingに関して
みなさんはビジュアルプログラミング言語に触れた経験などありますでしょうか。テキスト形式で記述する言語ではなく、視覚的なオブジェクトで処理を設計していく言語で、Scratchなどが有名です。
視覚的に処理の流れがわかる特徴から、プログラミング学習用の言語として確固たる地位を築いています。
ゲームエンジンであれば、Unreal EngineのBlue Print Visual Scripting Systemが大変有名かと思います。
しかし、Unityにもそれらに近い機能が公式のパッケージで用意されており、Unity Visual Scriptngといいます。
以前はBoltという名前でアセットストアに販売されていましたが、Unity 2021以降から名前を変更し、標準のパッケージになってリニューアルされました。
私自身、まだ情報は少ないものの、悪く言えば所詮初心者の使うツールだろうと認識していました。
とはいえ、本当に初心者のためだけに用意されたものかどうかは実際に触ってみないことにはわからないだろう、ということで、今回は簡単なスクリプトをUnity Visual Scriptingで作成してみて、その所感を書いていこうと思います。
実行環境とバージョン
- Unity 2021.3.6f1
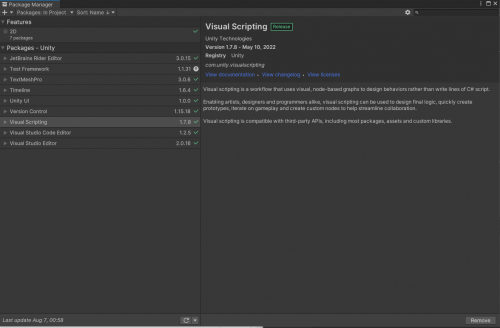
- Unity Visual Scripting 1.7.8
- Windows 10 Home 19044.1826
Unity Visual Scriptingの導入

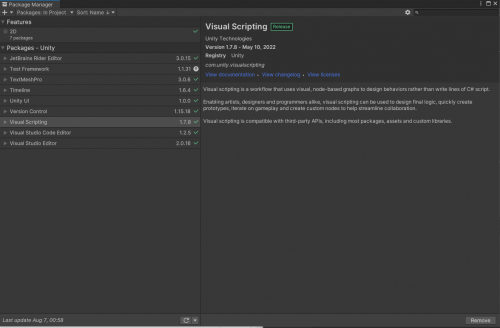
UnityのWindowからPackageManagerを開き、VisualScriptingをインストールします。
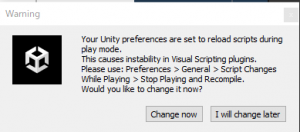
この時、UnityのEdit -> Preference -> General -> ScriptChanges While Playingを「Stop Playing and Recompile」にしておく必要があります。
変更せずにVisual Scripting Graphを編集しようとすると、以下のような警告が表示されます。

Prefabの追加

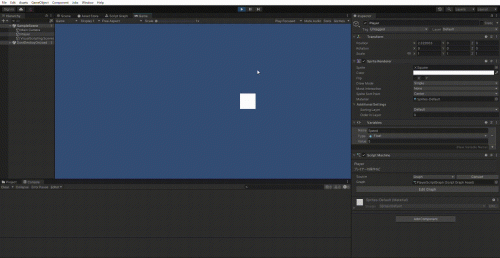
作成するVisual Scripting Graphをアタッチするプレハブを追加します。
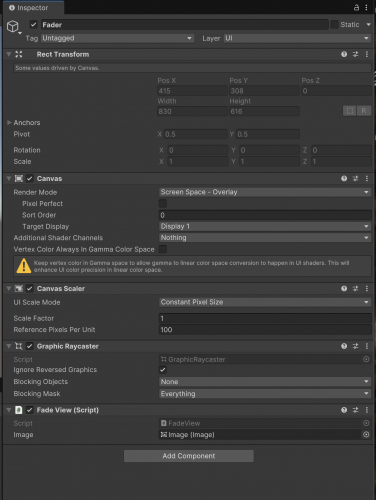
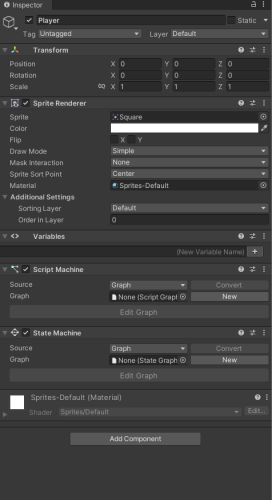
今回は単純にSprite Rendererがアタッチされた2D Spriteオブジェクトを「Player」と名付けてPrefab化しました。
Prefabにアタッチできるコンポーネントは、「Script Machine」「State Machine」などがありますが、今回は「Script Macine」を使用します。
Script Macineをアタッチしたとき、合わせて「Variables」というコンポーネントも追加されていますが、これはそのScript Graphで使用される変数を登録しておく場所です。
今回の処理では移動速度などを登録しておくといいでしょう。
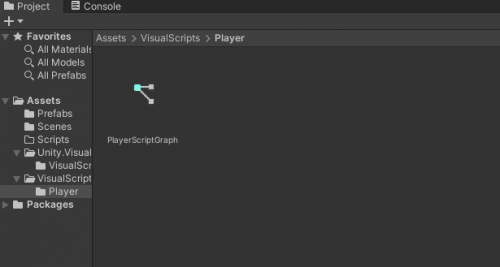
Visual Scripting Graphの追加

Create -> Visual Scriptingから、「Script Graph」を選択します。名前はご自由にどうぞ。
処理の作成
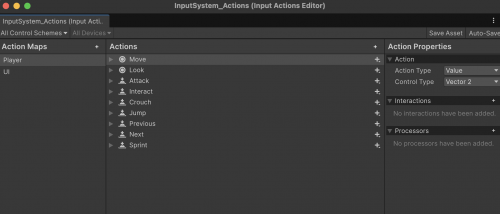
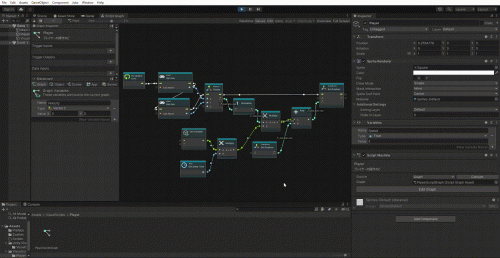
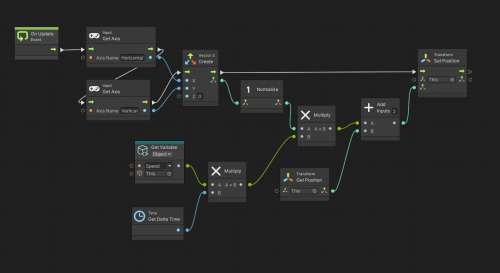
今回はユーザの操作によって2D Spriteオブジェクトが上下左右に移動する処理をVisual Scriptingで作成してみようと思います。右クリックでノードを追加したり、ノードとノードをつなぎ合わせて、処理を作成します。
見た目は一見複雑ですが、処理の流れ自体はテキストで記述するものと変わらず、使用されるノードの順番に合わせて処理が行われていきます。
今回の例でいうと、オブジェクトを移動させるために必要な処理は
- 毎フレーム、GetAxis()で水平入力・垂直入力を検知する
- 検知した入力から、移動方向Vector3を生成する(1)
- 移動速度 × DeltaTimeで移動量を取得する(2)
- (1)、(2)を乗算し、移動ベクトルに変換する(3)
- (3)と現在の座標を加算し、オブジェクトを移動させる
- OnUpdateイベントノードで毎フレーム行う処理を開始する
- Input GetAxisノードを2つ用意し、Horizontal、Verticalそれぞれの入力を取得する
- Vector3 Createノードで移動方向Vector3を生成する(1)。そのあと、Normalizeノードで正規化するとより良い
- GetVariableノードで移動速度を取得する(2)
- GetDeltaTimeノードでDeltaTimeを取得する(3)
- (2)と(3)をMultiplyノードで乗算する(4)
- (1)と(4)をMultiplyノードで乗算する(5)
- GetPositionノードで現在の座標を取得する(6)
- (5)と(6)をAddノードで加算する(7)
- SetPositionノードでオブジェクトの座標に(7)を登録する

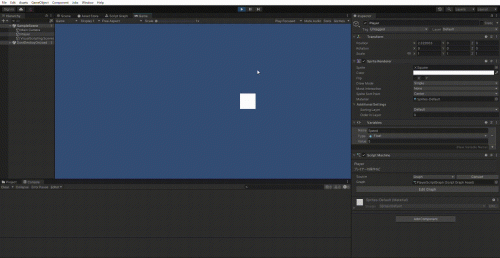
実際に動かしてみます。無事に動いているのが確認できます。

バージョン管理システム使用時の注意点
Unity Visual Scriptingを使用する際、Assets直下に「Unity.VisualScripting.Generated」というディレクトリが生成されています。こちらはバージョン管理で追跡しないようにする必要があるようです。
詳しくはこちら https://docs.unity3d.com/Packages/com.unity.visualscripting@1.6/manual/vs-version-control.html
また、やはりというかなんというか。作成したScript Graphの中身はYAMLで記述されているので、とてもPRなどでレビューできる見た目にはなっていませんでした。
せめてPlantUMLみたいな感じで整理されていればレビューもできるかとは思うのですが、現状はScript GraphのスクショをPRに添付してレビューする、みたいな形になるでしょうか。
Visual Scriptingを使用してみた感想

実行時に処理の流れが視覚的に確認できることに関しては、非常に有意義な機能であると感じました。
どこでおかしな処理になっているかが一目瞭然なので、デバッグツールやLogで毎フレーム確認する、みたいな手間が無くなるのは素晴らしいと思います。
今回はオブジェクトにアタッチして(MonoBehaviourに依存する形で)使用しましたが、MonoBehaviourに依存しない処理もVisual Scriptingで行えるのかも調査できればと思っています。
可能性を感じる機能でした。最後までご覧いただきありがとうございました。
参考記事
- Unity Visual Scripting ノードリファレンス
- Visual Scriptingで使用するノードがまとめられてあります。英語ページですが、Chromeの翻訳機能でも十分読めるようになっています。
- UnityのVisual Scriptingを使ってキャラクター移動スクリプトの作成
- こちらの記事ではCharacter Controllerを使用した3Dでの移動を作成していますが、処理的にはかなり近いことをしているので、参考になるかと思います。