LaravelアプリをPaaSのRenderにデプロイする
こんにちは、ナカエです。
Herokuからの移行先のPaaSとして Render の人気が上がっているようです。

今回はRenderにLaravelアプリケーションをデプロイする方法を紹介します。
Renderの公式ドキュメントにLaravel用のクイックスタートのページがあるのですが、内容が古いので別の手法で設定していきます。
検証環境とソフトウェアのバージョン
- OS: macOS Monterey 12.2.1
- CPU: Intel Core i5
- zsh 5.8
- PHP 8.1.5
- Apache HTTP Server 2.4.53
- Laravel 9.10.1
作業の前に、Renderのアカウントを作成しておきます。
Laravelアプリを作成
下記コマンドで新規Laravelアプリを作成して、
composer create-project laravel/laravel laravel-render-com
初期状態をコミットしておきます。
cd laravel-render-com
git init
git add .
git commit -m "first commit"
Dockerfileを作成
作成したLaravelプロジェクトの直下でDockerfileと.dockerignoreを作成します。
Dockerfile
FROM node:16-slim as node-builder
COPY . ./app
RUN cd /app && npm ci && npm run prod
FROM php:8.1.5-apache
RUN apt-get update && apt-get install -y \
zip \
unzip \
git
RUN docker-php-ext-install -j "$(nproc)" opcache && docker-php-ext-enable opcache
RUN sed -i 's/80/8080/g' /etc/apache2/sites-available/000-default.conf /etc/apache2/ports.conf
RUN sed -i 's#/var/www/html#/var/www/html/public#g' /etc/apache2/sites-available/000-default.conf
RUN mv "$PHP_INI_DIR/php.ini-production" "$PHP_INI_DIR/php.ini"
COPY --from=composer:2.0 /usr/bin/composer /usr/bin/composer
WORKDIR /var/www/html
COPY . ./
COPY --from=node-builder /app/public ./public
RUN composer install
RUN chown -Rf www-data:www-data ./
.dockerignore
vendor/
node_modules/
.dockerignore
.gitignore
.git
Dockerfileによるビルド設定をコミットします。
git add .
git commit -m "add build settings."
TrustedProxiesを設定
信頼するプロキシをワイルドカード指定にします。
app/Http/Middleware/TrustedProxies.php
- protected $proxies;
+ protected $proxies = '*';
変更をコミットします。
git add .
git commit -m "trust all proxies."
GitHubのリポジトリを作成
laravel-render-com という名前でプライベートリポジトリを作成し、ここまでの内容をpushします。
※ 以下、{GITHUB_ACCOUNT_NAME} は自身のアカウント名で置き換えてください
git remote add origin https://github.com/{GITHUB_ACCOUNT_NAME}/laravel-render-com.git
git push -u origin main
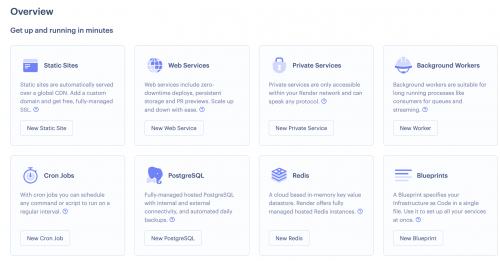
RenderのWeb Serviceを作成
Renderの管理画面からNew Web ServiceボタンをクリックしてWeb Serviceの新規作成を行なっていきます。
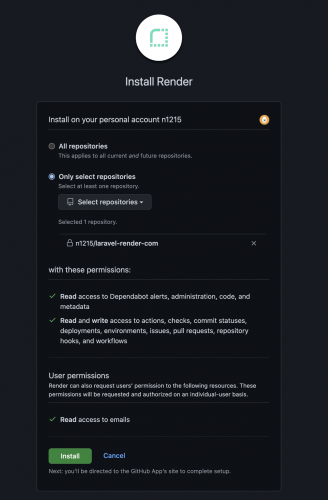
GitHubのアカウントを接続し、laravel-render-comのリポジトリにRenderのアプリをインストールします。
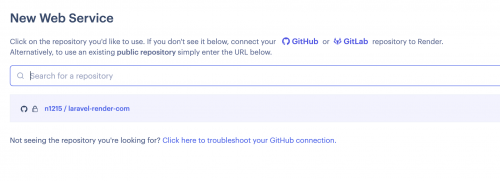
Renderの管理画面に戻ってくるので、先ほどのリポジトリを選択します。
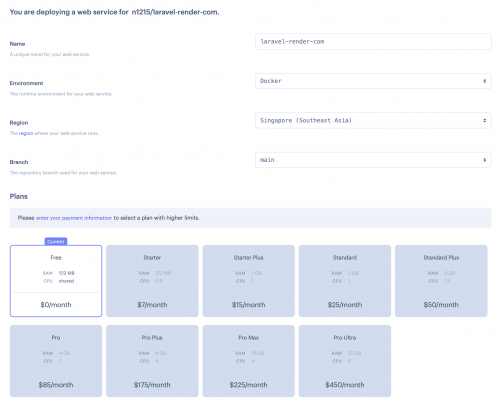
Nameはlaravel-render-comなどとしておき、EnvironmentはDockerを、Regionは Singapore (Southeast Asia) を選びます。

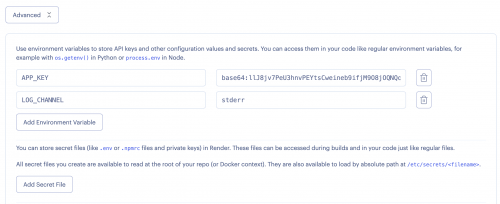
Advancedで環境変数APP_KEYとLOG_CHANNELを設定しておきます。

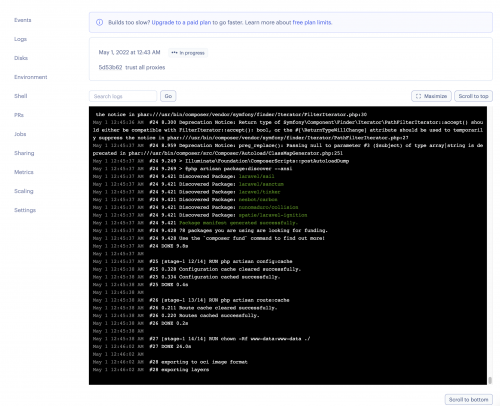
その他はデフォルトのまま Create Web Service ボタンを押すとWeb Serviceの作成が開始されます。
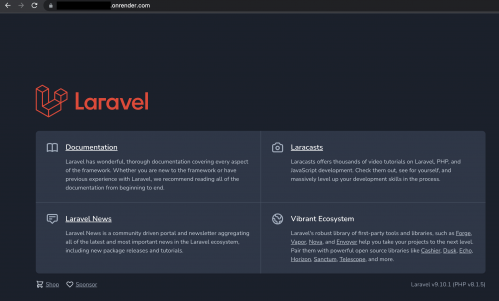
ビルドが終わると、アプリケーションがデプロイされているのが確認できます

まとめ
Dockerfileを使ってRenderにてLaravelアプリケーションを動作させることができました。
Apache+mod_phpの構成のコンテナを利用しましたが、公式のクイックスタートにあるように、NGINX+PHP-FPMを一つのコンテナにまとめるなど別の構成にすることも可能です。
今回はDBを利用していませんが、RenderではPostgreSQLおよびRedisを利用することができます。低価格のプランから始められるのは魅力ですね。
また、RenderにはCron JobやBackground Workerの機能も付属しており、Laravelの定時ジョブを動作させたり、キューワーカーを動作させたりするのにも過不足はなさそうです。