Jestでテストファイルをまたいで共通処理を行う
こんにちは、ナカエです。
本日はWebフロントエンド開発で利用しているJavaScriptのテストフレームワーク、Jestについての記事です。
テスト前後の共通処理
Jestではテストファイル内の各テストに対してbeforeEach()やafterEach()などを利用することで共通処理を定義することができます。
以下はjest.spyOn()を用いて、console.logの出力をなくしてしまう例です。
const multiply = (x, y) => x * y;
let mockConsoleLog;
beforeAll(() => {
mockConsoleLog = jest.spyOn(console, "log").mockImplementation(() => {});
});
afterAll(() => {
mockConsoleLog.mockRestore();
});
afterEach(() => {
mockConsoleLog.mockClear();
});
test('multiply 2 * 3 to equal 6', () => {
const result = multiply(2, 3);
console.log('result:' + result);
expect(result).toBe(6);
});
test('adds 3 + 4 to equal 7', () => {
const result = sum(3, 4);
console.log('result:' + result);
expect(sum(3, 4)).toBe(7);
});
今回はこれらの共通処理をテストファイルごとではなくファイルをまたいで実行する方法を調べたのでその覚書になります。
setupFilesAfterEnv
Jestのconfigに、setupFilesAfterEnvという項目があります。 テストフレームワークがインストールされた後に実行するモジュールのパスを指定できます。
参考: https://jestjs.io/docs/en/configuration#setupfilesafterenv-array
jest.config.js
module.exports = {
setupFilesAfterEnv: ['./jest.setup.js']
};
とするとjest.setup.jsが実行されるようになります。
jest.setup.js
let mockConsoleLog;
beforeAll(() => {
mockConsoleLog = jest.spyOn(console, "log").mockImplementation(() => {});
});
afterAll(() => {
mockConsoleLog.mockRestore();
});
afterEach(() => {
mockConsoleLog.mockClear();
});
jest.setup.jsには先程のconsole.logの出力を消す処理を記述します。
テストファイルを__tests__以下に2つ作成して試してみましょう。
__tests__/sum.test.js
const sum = (x, y) => x + y;
test('adds 1 + 2 to equal 3', () => {
const result = sum(1, 2);
console.log('result:' + result);
expect(sum(1, 2)).toBe(3);
});
test('adds 3 + 4 to equal 7', () => {
const result = sum(3, 4);
console.log('result:' + result);
expect(sum(3, 4)).toBe(7);
});
__tests__/multiply.test.js
const multiply = (x, y) => x * y;
test('multiply 2 * 3 to equal 6', () => {
const result = multiply(2, 3);
console.log('result:' + result);
expect(result).toBe(6);
});
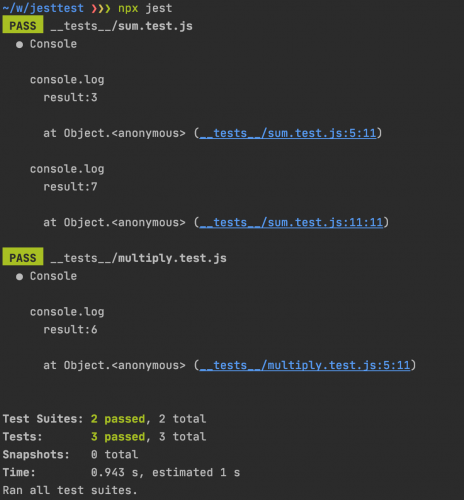
setupFilesAfterEnv設定前
console.logで出力されています。
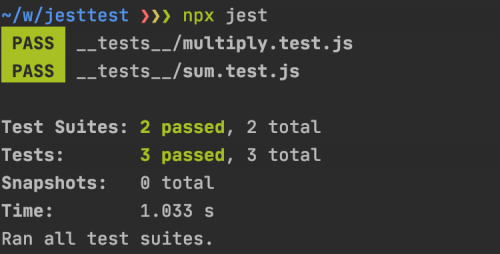
設定後
2ファイルともconsole.logの出力が消えました。
setupFilesとsetupFilesAfterEnvの違い
setupFilesAfterEnvによく似たsetupFilesという設定項目もあります。
両者の違いは指定したファイルが実行されるタイミングの違いです。setupFilesAfterEnvはJestがセットアップ(ドキュメントではインストールとなっている)された後に指定したファイルが実行されます。setupFilesの場合は、Jestがまだセットアップされていないタイミングで実行されるため、beforeAll()などが使えません。 こちらはJestに依存しない共通設定(例:.envの設定など)をするために使えるでしょう。
まとめ
- configのsetupFilesやsetupFilesAfterEnvでテスト前に実行するファイルを指定できる
- setupFilesとsetupFilesAfterEnvの2つの設定は実行されるタイミングが違う