カスタムフィールドに対応したCMS 「Bolt」の日本語化とインストール
こんにちは、ナカエです。 先日のBoltの紹介記事に引き続く記事です。
Boltの日本語訳ファイルを作成したので、Boltを日本語化してインストールする方法を紹介していきます。
参考
システム要件
- PHP 5.3.3以降
- データベース:SQLite or MySQL or PostgreSQL
- Webサーバ:Apache(mod_rewriteと.htaccessが有効) or nginx
PHPに関する要件
- PHPのために確保されるメモリ 32MB以上
- PDO・cURL・GDエクステンション ※多くのレンタルサーバでも満たされているはずです。
インストール方法
ドキュメントの Installing Boltのページでは
- 1.コマンドラインからインストールする方法
- 2.(S)FTPを利用する方法
- 3.Composerを使う方法
の3つが紹介されていますが、今回は日本語化の手順も含め、一番お手軽なZipファイルを落としてくる方法を紹介します。
3のComposerを使う方法は、Githubのリポジトリにすでに日本語化ファイルが同梱されているので一番手順としては楽ですが、少し時間がかかります。
1. Zipファイルをダウンロードして展開
Boltの最新のリリースをhttp://bolt.cm/distribution/bolt_latest.zipから落とします。 現在はver.1.6.4となっています。 展開したbolt_latestディレクトリの中身をWebサーバのドキュメントルート以下(サブディレクトリ可)に配置します。 リモートのサーバを利用して試す場合はFTPクライアントなどを利用してアップロードしてください。
2. ディレクトリのパーミッションを変更
- app/cache/
- app/config/
- app/database/
- files/
- theme/
これらのディレクトリのパーミッションを777に変更します。
3. 日本語翻訳ファイルをダウンロードして配置
※バージョン1.7.0リリース時におそらく日本語翻訳ファイルがzipに同梱されるので、その場合はこの手順は無用です。
Githubから最新のアーカイブをダウンロードして展開し、 その中のapp/resources/translations/jaディレクトリを、丸ごと先ほど1で用意したBoltのディレクトリの同じ位置に移動させます。 なお、jaディレクトリの中身は、
- contenttypes.ja.yml
- infos.ja.yml
- messages.ja.yml
の3つのYamlファイルです。
4. 設定ファイルで地域と言語を日本にする
app/config/config.ymlファイルが存在しない場合、app/config/config.yml.distをコピーして作成します。
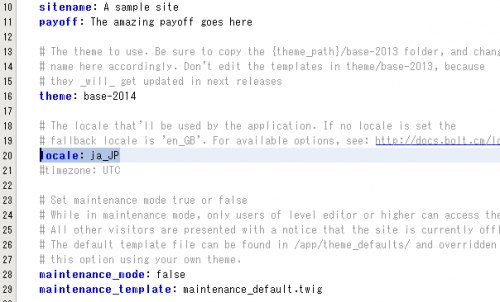
app/config/config.yml
locale: en_GB
#timezone: UTC
となっているところを
locale: ja_JP
timezone: Asia/Tokyo
に変更します。
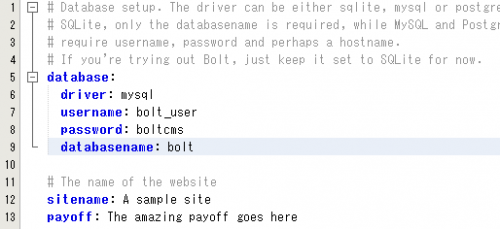
※デフォルトではDBとしてSQLiteを利用する設定になっているので、 MySQLやPostgreSQLを利用したい場合は、この時点でデータベースを作成し、 その情報をapp/config/config.ymlに記述します。
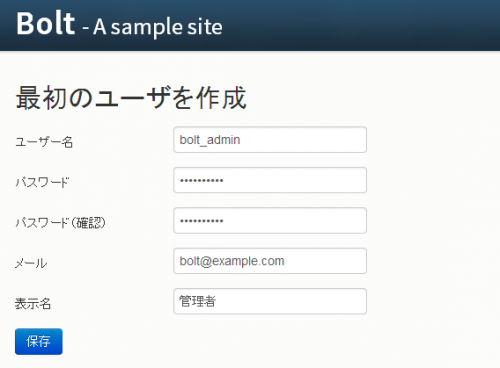
5.ブラウザでアクセスしてインストールを進める
ブラウザでBoltを配置したディレクトリにアクセスします。
最初の管理者ユーザの情報を入力して保存すればインストールは終了です。
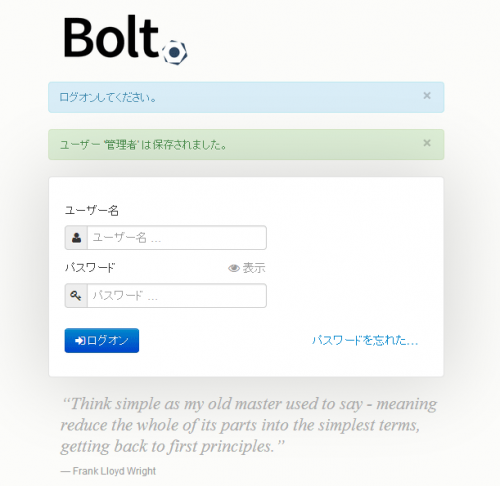
ログイン画面が表示されますので、入力した管理者ユーザの情報を用いて管理画面にログインできます。
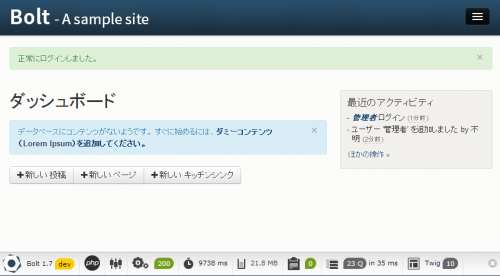
管理画面
ダッシュボードの見出しの下に表示されているリンクをクリックしてダミーコンテンツを追加することもできます。 追加されるコンテンツはダミーテキストとして有名なLorem Ipsumを用いたものです。
コンテンツタイプ
前回の記事でもふれたように、Boltにはデフォルトでカスタムフィールド・カスタムコンテンツを管理するコンテンツタイプという機能があります。 最初に用意されているコンテンツタイプは以下の3つです。
- 投稿(Entry)……ブログ記事
- ページ(Page)……固定ページ
- キッチンシンク(Kitchensink)……全部入りコンテンツ
キッチンシンクはすべての種類のカスタムフィールドの全部入りのコンテンツタイプです。英語圏(特にアメリカ)では"Kitchen sink"はなんでもかんでも詰め込むという意味があるそうです。日本語でちょうど対応するものが思いつかなかったのでそのままカタカナ語としました。
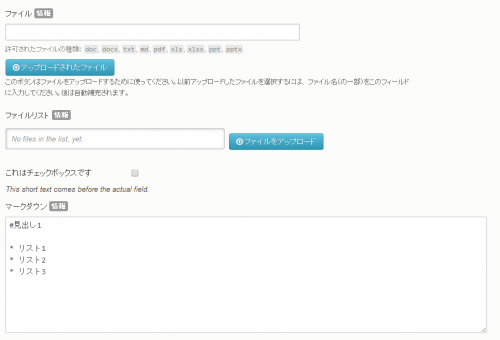
コンテンツの編集画面とフィールドの一例
新しい ○○ を作成のボタンをクリックすると各コンテンツタイプのコンテンツ新規作成画面になります。 最初に試すには全てのフィールドを一覧できるキッチンシンクがお勧めです。
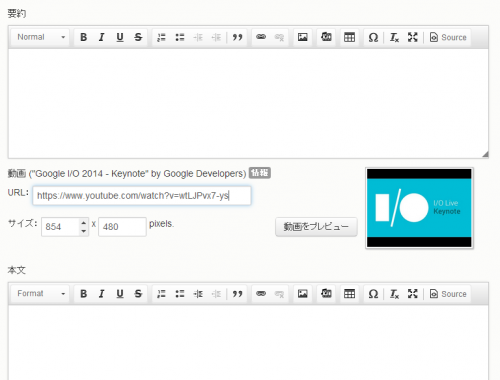
動画フィールド
YouTubeなどの動画のURLを入力するだけで、Boltが自動で情報を取得します。
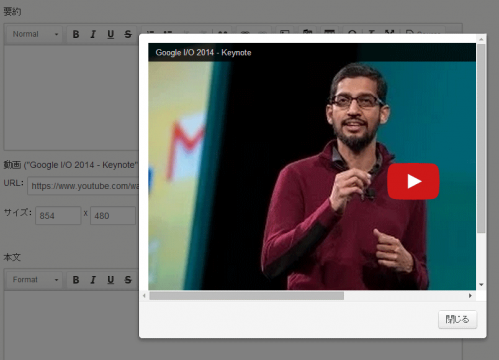
その場でプレビューもできます
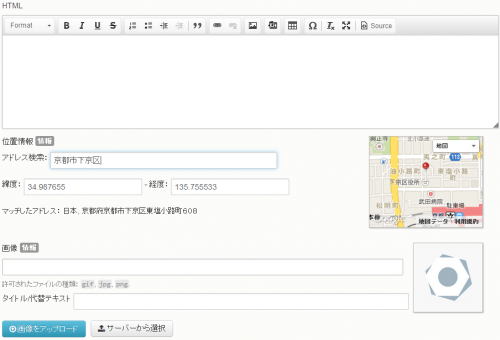
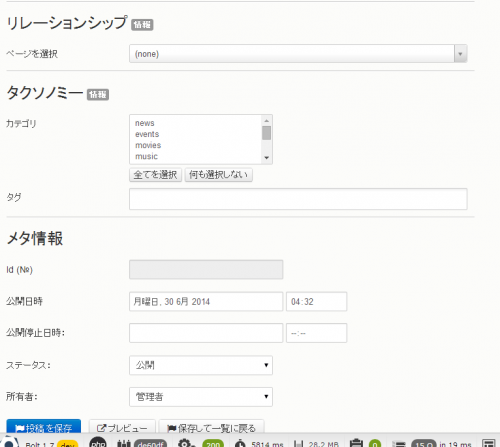
位置情報フィールド
まずは住所を検索して大体の位置合わせをし、右側のマップでピンを動かして詳細な場所を設定する、というような流れで情報を入力できます。
マークダウンフィールド
HTML、プレーンテキストのほか、Markdownテキストにも対応しています。普段ブログで愛用している人には嬉しい配慮です。
メタ情報
Boltの設定
Boltのほとんどの設定はYamlファイルで書かれています。 全般設定、コンテンツタイプ、タクソノミー(カテゴリ・タグ)、グローバルメニュー、翻訳の設定もすべてYamlファイルです。
全般設定
先ほど手動でいじっていたapp/config/config.ymlは ブラウザでも[設定] > [全般設定] > [全般設定]から編集できます。 サイト名の設定、テーマの設定、キャッシュの設定、画像サムネイルの設定などはこちらです。
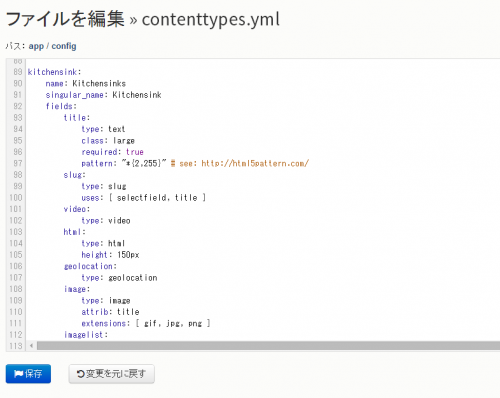
独自のコンテンツタイプの作成
コンテンツタイプを新規に作る場合は、管理画面の[設定] > [全般設定] > [コンテンツタイプ]からcontenttypes.ymlを編集します。 にコンテンツタイプが持つフィールドの情報などを定義するだけで、既存の3つと同じ操作感の入力フォームが自動でできあがります。これは素晴らしいですね。
ちなみに、データベースには以下の画像のようにコンテンツタイプごとに1つのテーブルが作成されるようになっています。
テンプレート(テーマ)ファイルの編集
[設定] > [ファイル管理] > [テンプレートを表示/編集]からブラウザ上でテーマを編集することもできます。
(※適用するテーマの変更は全般設定から行ってください)
BoltのテンプレートはテンプレートエンジンTwigのファイル(拡張子は.twig)で書かれています。こちらも非常に直観的に理解しやすいテンプレートとなっています。
まとめ
Boltはシンプルで機能が少なそうには見えます。しかし、その実は設計に無駄がなく洗練されていて、デフォルトでカスタムフィールド・カスタムコンテンツを簡単に扱える非常にパワフルなCMSです。 Yamlファイルの編集に抵抗さえなければおすすめです。
時間があるときにドキュメントや設定ファイルの日本語化にも手を付けたいと考えています。