Dockerfileを書かずにNext.jsアプリケーションをCloud Runにデプロイする
こんにちは、ナカエです。
当ブログでも何度か紹介している Cloud Native Buildpacks はDockerfileを書くことなくコンテナイメージをビルドできる仕組みの一つです。
参考:Dockerfile不要!Cloud Native BuildpacksでLaravelアプリケーションのコンテナイメージを作成する
Google Cloud Buildpacks
Google Cloud Platformには Google Cloud Buildpacksとして Buildpacks への公式サポートが存在します。
参考: Google Cloud now supports buildpacks | Google Cloud Blog
以前のBuildpacksとCloud Runの組み合わせを紹介した記事では、Google Cloud BuildpacksがPHPのアプリケーションには対応していないため、自前でCloud Buildの設定ファイルを作成してビルドしていました。
Node.jsアプリの場合は正式に対応されており、遥かに少ない手数でデプロイまでたどり着けます。
今回の記事では、Google Cloud Buildpacksを利用してCloud RunにNext.jsをデプロイする方法を紹介します。
検証環境とソフトウェアのバージョン
- OS: macOS 12.5.1(Monterey)
- CPU: Apple M1 Max
- zsh 5.8.1
- Node.js 16.15.0(ローカル環境)
Next.jsをインストール
まずは 公式ドキュメント に従いNext.jsアプリを作成します。
npx create-next-app@latest --typescript
対話形式でnext-cloud-runという名前を設定します。
以下の作業は作成されたディレクトリ内で作業します。
cd next-cloud-run
package.jsonにGoogle Cloud Build用の設定を追加
package.jsonにNodeのバージョンを陽に指定する記述を追加します。ビルド時にはこのバージョンのNode.jsが利用されます。
※ 本記事の検証時は18.xは非対応だったようなので16.xを選択しました。
package.json
// 略
"private": true,
+ "engines": {
+ "node": "16.x"
+ },
"scripts": {
// 略
Google Cloud BuildのBuildpackはpackage.jsonのscriptsの gcp-build コマンドを自動で実行するようになっているので、そこにNext.jsアプリのビルド処理を追加します。
package.json
// 略
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
- "lint": "next lint"
+ "lint": "next lint",
+ "gcp-build": "next build"
},
// 略
変更をコミットします。
※ create-next-app であらかじめGitリポジトリとして初期化され最初のコミットが作成されています。
git add package.json
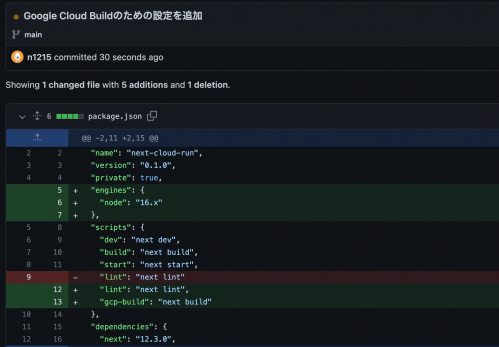
git commit -m "Google Cloud Buildのための設定を追加"
GitHubにリポジトリを作成
次に、next-cloud-runという名前でGitHubのリポジトリを作成します。
リモートリポジトリとして追加してコミットをpushします。
{GITHUB_ACCOUNT} は適宜読み替えてください。
git remote add origin https://github.com/{GITHUB_ACOUNT}/next-cloud-run.git
git push -u origin main
差分は下記のようになります。
GCPの設定とデプロイ
下準備は済んだので、次は本命のGCPの設定です。
Google Cloud Consoleからnext-cloud-run という名前でプロジェクトを作成します 。
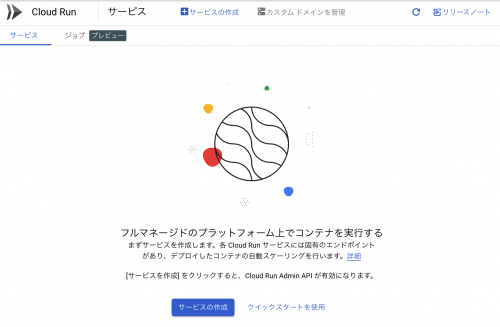
プロジェクトの作成が完了したら、Cloud Runのページにアクセスしましょう。

「サービスの作成」 ボタンをクリックしてサービス作成画面に遷移します。 この際、自動的にCloud Run Admin APIが有効化されます。
「ソース リポジトリから新しいリビジョンを継続的にデプロイする」を選択し、「CLOUD BUILD の設定」ボタンをクリックします。
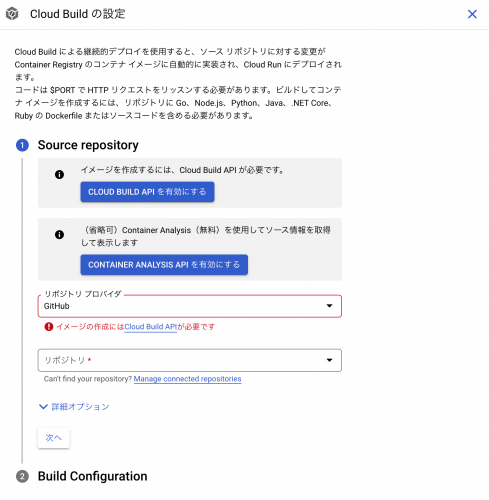
右サイドにCloud Buildの設定が開くので、まずは 「CLOUD BUILD API を有効にする」をクリックしてCloud BuildのAPIを有効化してください。 今回はContainer Analysis APIは利用しないため有効化は省略します。
Source repositoryとしてリポジトリ プロバイダはGitHubを選択し、リポジトリを選択します。
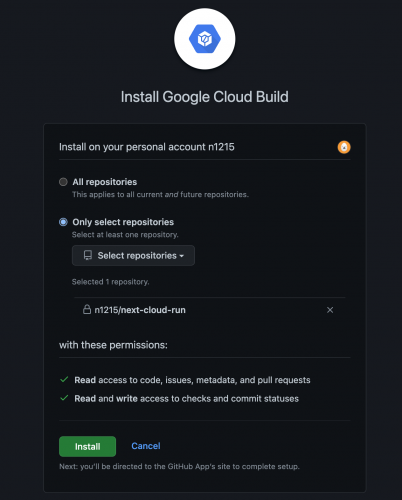
GitHubのアカウントでGoogle Cloud Buildのアプリをインストールしたことがない場合は「GOOGLE CLOUD BUILD のインストール」ボタンが表示されているのでこちらをクリックし、案内に従って先程作成したリポジトリを追加できます。 Only select repositoriesを選択してCloud Buildが接続できるリポジトリを絞るほうがおすすめです。
すでにGoogle Cloud BuildのGitHubアプリをインストール済みで先ほど作成したリポジトリが見つからない場合は、Manage connected repositories というリンクをクリックしてGOOGLE CLOUD BUILDが参照できるリポジトリを追加してください。
リポジトリを新規に追加した後は、注意事項への同意のチェックが必要です。
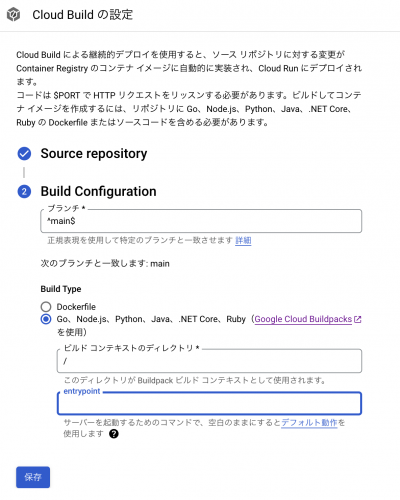
「次へ」 ボタンをクリックして Build Configurationに進みます。
Build Type として 「Go、Node.js、Python、Java、.NET Core、Ruby(Google Cloud Buildpacks を使用)」を選択し、ほかはデフォルトのままで構いません。
「保存」をクリックするとCloud Buildの設定は完了し、Cloud Runのサービス作成画面に戻ります。
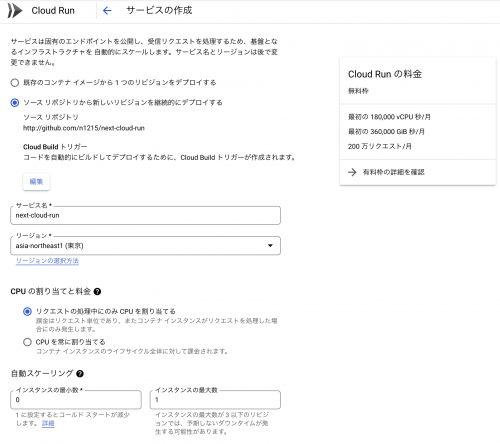
残りの項目は下記のとおり設定してください。
- サービス名: next-cloud-run
- リージョン: asia-northeasat1 (東京)
- 自動スケーリング インスタンスの最大数 1
- 認証: 未認証の呼び出しを許可
他はデフォルトのままで「作成」をクリックします。
作成した next-cloud-runのサービスの詳細ページに移り、初期設定と初回のデプロイが開始されるので、 完了するまでしばらく待ちます。
デプロイが終わったら、サービスの詳細画面にアプリのトップへのリンクが表示されているのでクリックしましょう。

以上でNext.jsがデプロイできていることを確認できました。
※ なお、デプロイが正常に完了する前にアプリにアクセスするとしょんぼりとしたユニコーンがいる画面が表示されます。

後始末
試したあとの後始末としては作成したプロジェクトごと削除するか、Cloud RunのサービスとCloud Buildのトリガーを削除すればOKです。
まとめ
Google Cloud Buildpacks を利用すると、Next.jsに限らずNode.jsを使ったアプリをDockerfileすら書くことなく簡単にCloud Runにデプロイできます。Cloud Runは大きめの無料枠もあるので気軽に試せるのも良いところです。
- GCP , Buildpacks , Cloud Run , Next.js