iPhoneアプリケーションOAuth2.0自作について
おはようございます。
今週は先週に比べると少し暑さが和らいでいますね。
この間はゲリラ豪雨で少し焦りましたが傘を持っていて助かりました。
折り畳み傘等まだまだ手放さないようにしたほうがよさそうですね。
さて、今日はOAuth2.0の自作について書こうと思います。
私自身、OAuth2.0について調べているとあまり有力な情報がなかったため今回は自作してみました。
実際にはgoogleのライブラリを使えば独自のOAuth環境にも対応できるのですが今回は自作するほうが簡単にできそうだったため制作をしてみました。
環境は
Xcode 4.63
ARC適応
StoryBoard使用
です。
まず初めに流れを説明します。
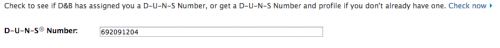
OAuthのAPIを公開している所でアプリケーションの登録
(ここでコールバックURLを決めて、CLIENT_IDとCLIENT_SECRETを貰います)
uiwebviewにてOAuthサービスにアクセス
コールバックURLのところで認証コードを取得
認証コードとCLIENT_ID、CLIENT_SECRETをポスト
ポストの返り値からTokenをGet
では詳しく説明していきます。
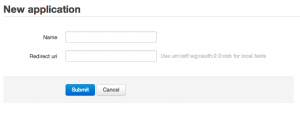
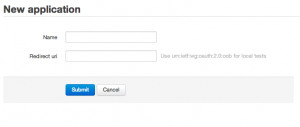
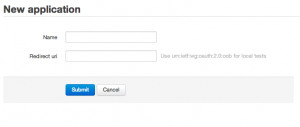
アプリケーションの登録をします。

Name Redirect uriはどんな名前つけてもOKです。
登録するとCLIENT_ID、CLIENT_SECRETが取得出来ますのでこれメモしておきましょう。
これで準備は完了です。
ではXcodeに入っていきます。
まずSingle View でARCとStoryBoard使用にします。
StoryBoardでViewControllerの上にいっぱいにUIWebViewをドラッグ&ドロップします。
NewFileでSubclass of をUiViewControllerにして任意の名前をつけてください。
ここではOauth2ViewControllerとします。
StoryBoardのViewと作成したファイルを関連付けするのを忘れないでくださいね。
次にStoryBoardのUIWebViewをoutlet接続します。ここではOauthWebViewとしています。
ではOauth2ViewController.mをみていきます。
今週は先週に比べると少し暑さが和らいでいますね。
この間はゲリラ豪雨で少し焦りましたが傘を持っていて助かりました。
折り畳み傘等まだまだ手放さないようにしたほうがよさそうですね。
さて、今日はOAuth2.0の自作について書こうと思います。
私自身、OAuth2.0について調べているとあまり有力な情報がなかったため今回は自作してみました。
実際にはgoogleのライブラリを使えば独自のOAuth環境にも対応できるのですが今回は自作するほうが簡単にできそうだったため制作をしてみました。
環境は
Xcode 4.63
ARC適応
StoryBoard使用
です。
まず初めに流れを説明します。
OAuthのAPIを公開している所でアプリケーションの登録
(ここでコールバックURLを決めて、CLIENT_IDとCLIENT_SECRETを貰います)
uiwebviewにてOAuthサービスにアクセス
コールバックURLのところで認証コードを取得
認証コードとCLIENT_ID、CLIENT_SECRETをポスト
ポストの返り値からTokenをGet
では詳しく説明していきます。
アプリケーションの登録をします。

Name Redirect uriはどんな名前つけてもOKです。
登録するとCLIENT_ID、CLIENT_SECRETが取得出来ますのでこれメモしておきましょう。
これで準備は完了です。
ではXcodeに入っていきます。
まずSingle View でARCとStoryBoard使用にします。
StoryBoardでViewControllerの上にいっぱいにUIWebViewをドラッグ&ドロップします。
NewFileでSubclass of をUiViewControllerにして任意の名前をつけてください。
ここではOauth2ViewControllerとします。
StoryBoardのViewと作成したファイルを関連付けするのを忘れないでくださいね。
次にStoryBoardのUIWebViewをoutlet接続します。ここではOauthWebViewとしています。
ではOauth2ViewController.mをみていきます。
- (void)viewDidLoad
{
[super viewDidLoad];
//画面にスケールをあわせる
_OauthWebView.scalesPageToFit = YES;
//デリゲートの設定
_OauthWebView.delegate = self;
//リクエスト
[_OauthWebView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:[NSString stringWithFormat:@"独自URLの設定?client_id=%@&response_type=code&redirect_uri=独自Callbackの設定",CLIENT_ID]]]];
// UIWebViewのインスタンスをビューに追加
[self.view addSubview:_OauthWebView];
}
/**
* Webページのロード(表示)の開始前
*/
- (BOOL)webView:(UIWebView *)WebView
shouldStartLoadWithRequest:(NSURLRequest *)request
navigationType:(UIWebViewNavigationType)navigationType
{
// リンクがクリックされたとき
if (navigationType == UIWebViewNavigationTypeLinkClicked ||
navigationType == UIWebViewNavigationTypeOther) {
if ([self isCallbackURL:[request URL]]) { // コールバックURLと一緒なら
[self gettoken];
return NO;
}
}
return YES;
}
/**
* コールバックURLか否かを判定する
* @param url URL
* @retval YES コールバックURL
* @retval NO コールバックURLではない
*/
- (BOOL)isCallbackURL:(NSURL *)url
{
NSString *urlString = [url absoluteString];
NSString *codeUrlString = @"コールバックURLを設定";
NSRange range = [urlString rangeOfString:codeUrlString];
if (range.location != NSNotFound) {
//codeの切り出し
code = [url.absoluteString substringFromIndex:range.length+range.location];
return YES;
} else {
return NO;
}
}
-(void)gettoken{
//ここでPOSTしてください。パラメーターは
//code
//crient_id
// crient_secret
//redirect_uri = CALLBACK_URL
//grant_type = authorization_code
}
コールバックURLに行き着くまで何回も調べるという処理をします。
- (BOOL)webView:(UIWebView *)WebViewshouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
この関数で毎回ページロード直前と調べてくれます。
isCallbackURL関数でコールバックURLかどうかを判定し同じURLであれば認証コードを切り出しをしています。
その後は、POSTを行うことでtokenを取得することができます。
少し長くなりました。
以上です。
ありがとうございました。