EC-CUBE 動的ブロックの追加 応用
こんばんは
西澤です。
本日は動的ブロックについての続きの説明です。
前回の記事はこちら
では、新着情報と新着商品の追加をテキストで表示するブロックを作りたいと思います。
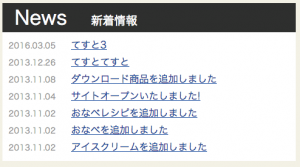
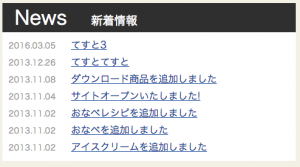
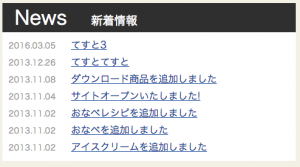
完成はこんなかんじになります。

編集する場所はLC_Page_FrontParts_XXXX.phpとXXXX.tplです。
LC_Page_FrontParts_XXXX.php
XXXX.tpl
それではありがとうございました。
西澤です。
本日は動的ブロックについての続きの説明です。
前回の記事はこちら
では、新着情報と新着商品の追加をテキストで表示するブロックを作りたいと思います。
完成はこんなかんじになります。

編集する場所はLC_Page_FrontParts_XXXX.phpとXXXX.tplです。
LC_Page_FrontParts_XXXX.php
public function action()
{
// 基本情報を渡す
$objSiteInfo = SC_Helper_DB_Ex::sfGetBasisData();
$this->arrInfo = $objSiteInfo->data;
//おすすめ商品表示
$news = array_merge($this->GetProducts(),$this->GetNews());
usort($news ,function($b,$a){
return strcmp($a["date"],$b["date"]);
});
if(count($news) > 7){
array_splice($news, 7);
}
$this->arrNews = $news;
}
public function GetProducts()
{
$objQuery =& SC_Query_Ex::getSingletonInstance();
$col = "name,create_date,product_id";
$from = "dtb_products";
$where = "status = 1";
$objQuery->setOrder("create_date DESC");
$objQuery->setLimit(7);
$obj = $objQuery->select($col, $from,$where);
$s=0;
$v=array();
foreach ($obj as $key => $i) {
$v[$s] = array();
$v[$s]["title"]=$i["name"] . "を追加しました";
$v[$s]["date"]=date('Y.m.d', strtotime($i["create_date"]));
$v[$s]["url"]=P_DETAIL_URLPATH .$i["product_id"];
$s++;
}
return $v;
}
public function GetNews()
{
$objQuery =& SC_Query_Ex::getSingletonInstance();
$col = "news_title,news_date,news_id";
$from = "dtb_news";
$where = "del_flg = 0";
$objQuery->setOrder("news_date DESC");
$objQuery->setLimit(7);
$obj = $objQuery->select($col, $from,$where);
$s=0;
$v=array();
foreach ($obj as $key => $i) {
$v[$s] = array();
$v[$s]["title"]=$i["news_title"];
$v[$s]["date"]=date('Y.m.d', strtotime($i["news_date"]));
$v[$s]["url"]=TOP_URLPATH . "news/detail.php?news_id=" . $i["news_id"];
$s++;
}
return $v;
}
}
XXXX.tpl
<div id="news_detail">
<h2 class="title">News<span>新着情報</span></h2>
<div id="home_news_text">
<!--{if count($arrNews) > 0}-->
<ul>
<!--{foreach from=$arrNews key=myId item=i}-->
<li><p class="home_news_date"><!--{$i.date|h}--></p>
<a href="<!--{$i.url|h}-->"><!--{$i.title|h}--></a>
</li>
<!--{/foreach}-->
</ul>
<!--{else}-->
<p>新着情報はありません</p>
<!--{/if}-->
</div>
</div><!--news_detail end-->
後はCSSで自分なりに装飾してくださいね。それではありがとうございました。