Laravel Breeze使ってみた
こんにちは、最近急に寒くなり冬の訪れを感じているヤマモトです。
今回はLaravel8.xから導入され使用可能となったLaravel Breezeを紹介したいと思います。
Laravel Breezeとはログイン、ユーザー登録、パスワードのリセット、メールの検証、パスワードの確認など、Laravelのすべての認証機能を最小限シンプルに実装したものです。
シンプルで尚且つLaravelを最近使い始めた方でも簡単でおすすめです。
環境
今回使用する環境は以下のようになります。- PHP: 8.1.8
- Laravel Framework 9.22.1
Laravel Breezeのインストール
今回はLaravelの新しいアプリケーションを作成しデータベースの設定・マイグレーションは完了していることを前提としております。
Laravelのインストールはこちらを確認してください。
新しいLaravelプロジェクトを作成したら、Composerを使用してLaravel Breezeをインストールします。
composer require laravel/breeze --dev
パッケージのインストール後、下記コマンドで認証ビュー、ルート、コントローラ、およびその他のリソースをアプリケーションにリソース公開します。
php artisan breeze:install
以前紹介した記事のsailを使ったプロジェクトにインストールする場合などは以下のようになります。
sail composer require laravel/breeze --dev
sail php artisan breeze:install
ここまで行うとHttpフォルダ以下にRequests/Auth/LoginRequest.phpファイルなどが作成されています。
Breezeをインストールしたら、アプリケーションのCSSファイルを使用できるようにアセットをコンパイルする必要もあります。
npm install
npm run dev
ログイン機能の確認
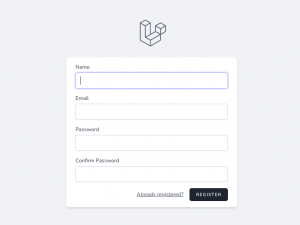
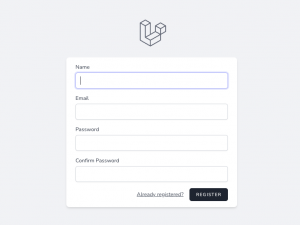
ここまで行うとログイン画面が表示されるようになります。
/registerから会員登録を行い。ログインを可能にすることができます。


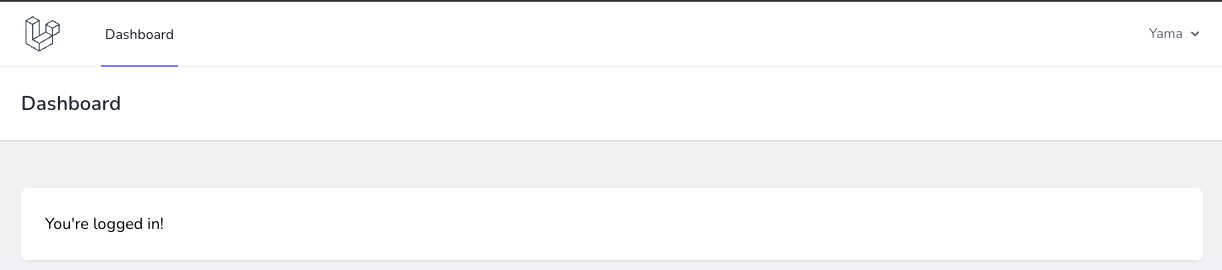
このようにして認証機能を簡単にLaravelプロジェクトで使用可能ですのでぜひ使って見てください。
Laravel8で使用する際の注意点
こちらのページのようにLaravel 8でBreezeを使用するとcssが上手く当たらない場合があるようです。
フロントのアセットのコンパイルにLaravel Mix指定されているが、layoutsの該当ファイルではviteが使われておりと表示がエラーになる問題もあります。
package.jsonにmixが入っている方は注意が必要かもしれません。
自分が見つけた方法としては該当ファイルのviteでassetを読み込んでいる部分をコメントアウトしhead内で以下のように直接読み込むことです。
表示の不具合があった方は試してみてください。
<!-- Styles -->
<link rel="stylesheet" href="{{ mix('css/app.css') }}">
今回は自分はLaravel9だったので大丈夫そうです。
こちらの記事のようにviteからmixにもどす方法などもあるようですので試してみてください。
https://biz.addisteria.com/remove_vite/
最後に
最後まで読んでいただきありがとうございます。
この記事が少しでも皆さんのお役に立てれば幸いです。
参考記事
https://readouble.com/laravel/9.x/ja/starter-kits.html
https://readouble.com/laravel/9.x/ja/mix.html
https://reffect.co.jp/laravel/laravel8-breeze