RustとIronでHello world!
こんにちは、ナカエです。
昨年くらいから「Rustはいいぞ」という声をよく聞くようになり、情報を追いかけています。Rustの特徴である所有権と借用の概念に悩まされることもまだありますが、絶賛されている理由の一端は見えてきました。
開発環境を整えるのも簡単になっているので、システムプログラミングにあまり縁がなくても、もっと気軽に入門すべき言語だと思います。
今回の記事は、まっさらな環境へのRustツールチェーンのインストールからRust製WebフレームワークのIronによるHello world!表示までをまとめたものです。「Web用途でもRustいけるやん」という気持ちになれます。
環境:Mac (El Capitan)
rustupのインストール
Rustツールチェーンの管理にはrustupが推奨されているようです。
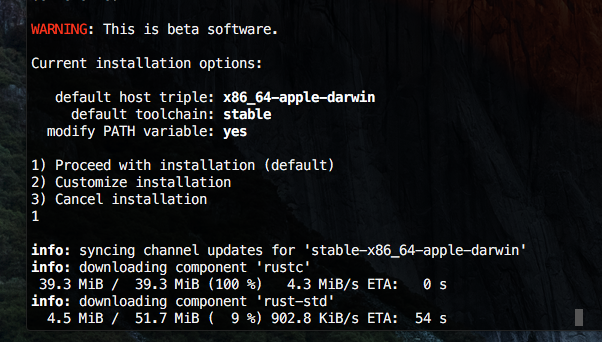
rustup.rs公式サイト にあるコマンドを実行します。
curl https://sh.rustup.rs -sSf | sh
β版ですと主張されますが、気にせずに 1)のProceed with installationを選んでインストールを続行します。

インストールが終了したら、ツールチェーンにパスを通すため、~/.bash_rcか.bash_profileに環境変数の読込を記述します
source $HOME/.cargo/env
プロジェクトの作成
ビルドシステム兼パッケージマネージャのCargoを利用して、新規にプロジェクトを作成します。
cargo new iron-test --bin
--binオプションはデフォルトのライブラリ用のテンプレートではなく実行可能なアプリケーション用のテンプレートを作成するためのものです。
Ironの導入
作成されたディレクトリのCargo.tomlを開いて利用するパッケージを記述します
[dependencies]
iron = "*"
Ironが依存解決できるか確認するため、一旦ビルドします。
cargo build

一度ビルドすると、Cargo.lockファイルが生成され、利用するパッケージのバージョンが記録されます。
Hello World!
src/main.rsを開いてコードを記述します。main()がバイナリから実行される際のエントリポイントです
extern crate iron;
use iron::prelude::*;
use iron::status;
fn main() {
fn hello(_: &mut Request) -> IronResult {
Ok(Response::with((status::Ok, "Hello world!")))
}
let _server = Iron::new(hello).http("localhost:3000").unwrap();
println!("Server started on port 3000");
}
プロジェクトをビルド・実行します。
cargo run