【Django】WindowsのVisual StudioでDjangoを動かしてみた
こんにちは、スズキです。
なんとなくPythonを勉強しようかなと思い、Visual StudioでDjangoアプリケーションをデバッグ実行するところまで動かしてみたので、メモ書きも兼ねて記事にしておこうと思います。
一応、動かした環境など
まずはVisual Studioをインストールします。
基本的にはインストーラにしたがって進めれば、特に迷う部分はないはず。
通常であれば、Visual Studioを購入して利用することになりますが、
個人利用の方であれば、Communityという無料版を利用することができます。
Visual Studio Community 2015
Communityの利用規約については、上記サイトの「ご利用について」の部分をご確認ください。
以下の公式サイトからPythonのインストーラをダウンロードし、インストールを行います。
インストーラはPython2とPython3の2つがありますが、Python3の方で大丈夫のようです。
Download Python
インストーラを起動すると「パスを追加する」という旨のチェックボックスがあるので、これをチェックONにした状態でインストールを行ってください。
(ちゃんと確認してなかったのですが、おそらくチェックONにしておくと環境変数の追加設定を自動で行ってくれるようになります)
Djangoのインストールにはpipというパッケージ管理システムを利用します。(→pipのwiki)
pipはPython3.4以降であればデフォルトで付属しているので、pipのインストール作業は不要です。
コマンドプロンプトを管理者権限で起動し、以下のコマンドを実行します。
このコマンドにより、Djangoがインストールされます。
さて、ではお待ちかねのDjangoプロジェクトを作成してみましょう。
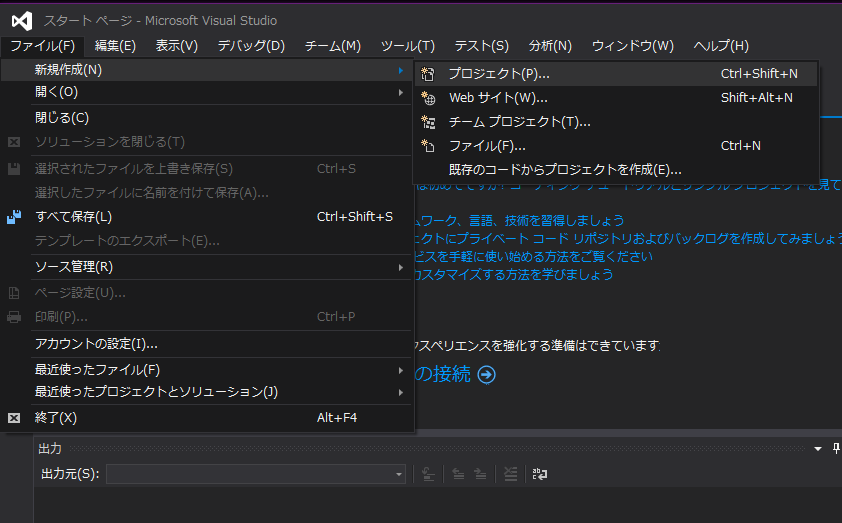
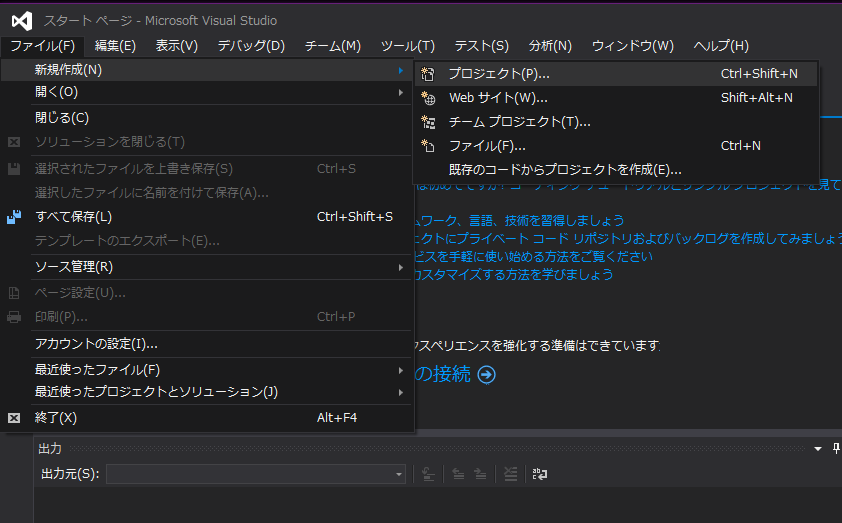
Visual Studioを起動し、メニューバーから「ファイル -> 新規作成 -> プロジェクト」を選択します。

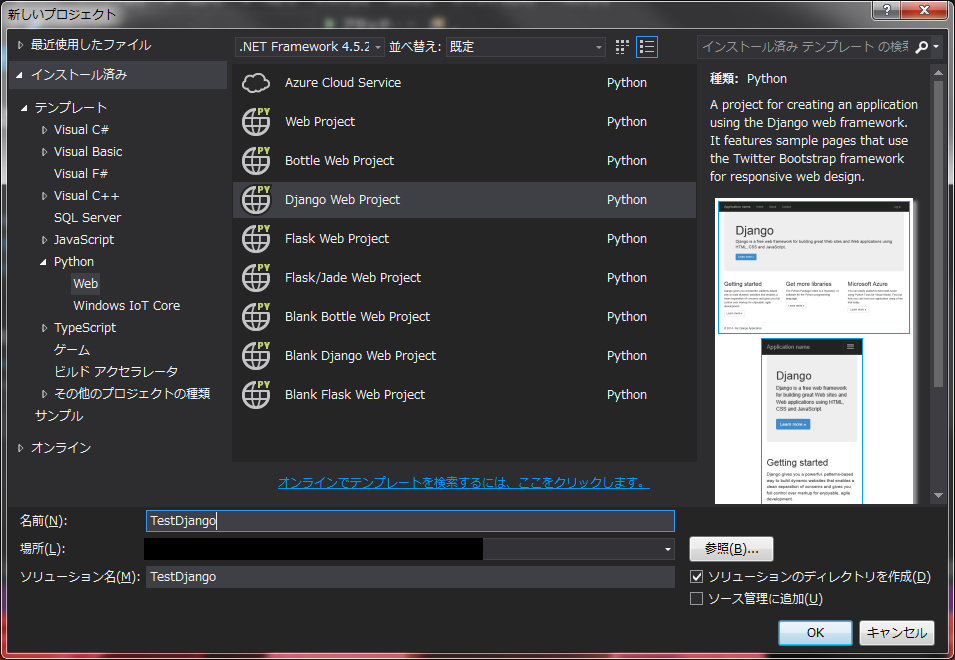
次に、「Python -> Web -> Django Web Project」を選択します。
(※「Django Web Project」はサンプル付きのプロジェクトになります。完全にまっさらな状態から開発を行いたい場合は「Blank Django Web Project」を選択してください。)
なお、初回時はPythonの開発ツールがインストールされていないので、開発ツールをインストールする必要があります。
(「Python ツールをインストール」という選択肢を適当にクリックしていけば開発ツールがインストールされるので、さほど悩むことはないはず)
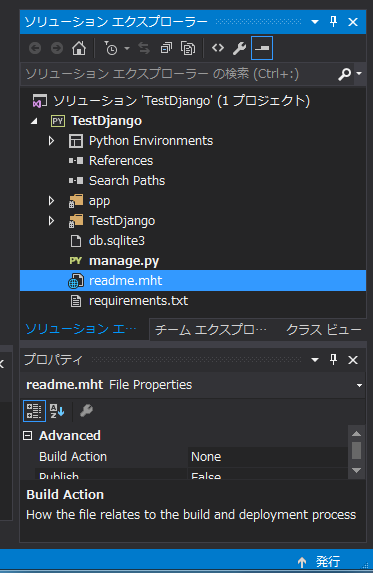
今回はプロジェクト名を「TestDjango」で作成することにします。
プロジェクト名を入力したらOKボタンをクリックします。

以下のように、Djangoプロジェクトが作成されました。

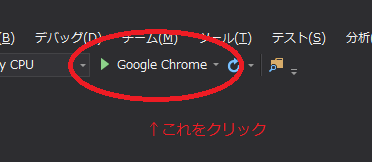
では、実行ボタンをクリックして、実際に動かしてみます。

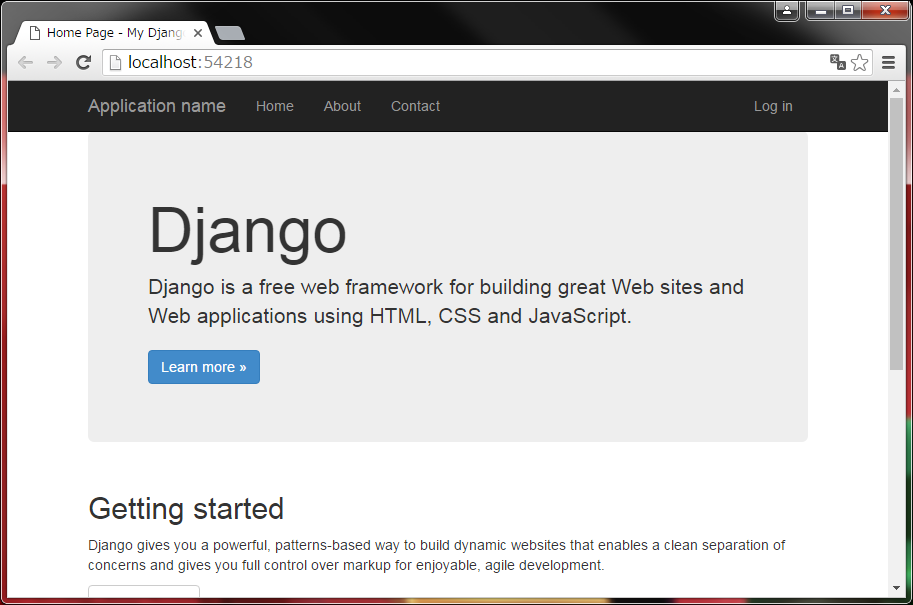
Webページが表示されました。

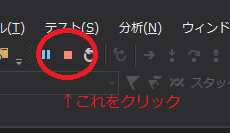
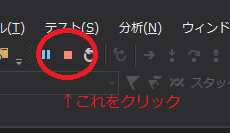
実行中のWebアプリケーションを停止する場合は、停止ボタン(■ボタン)をクリックしてください。

新しいページを追加してみます。
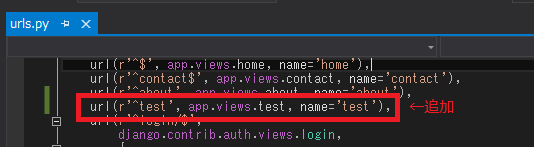
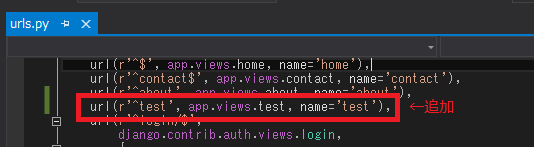
urls.pyを開き、「url(r'^test', app.views.test, name='test'),」を追加します。
(他の行をコピペして編集するだけです)

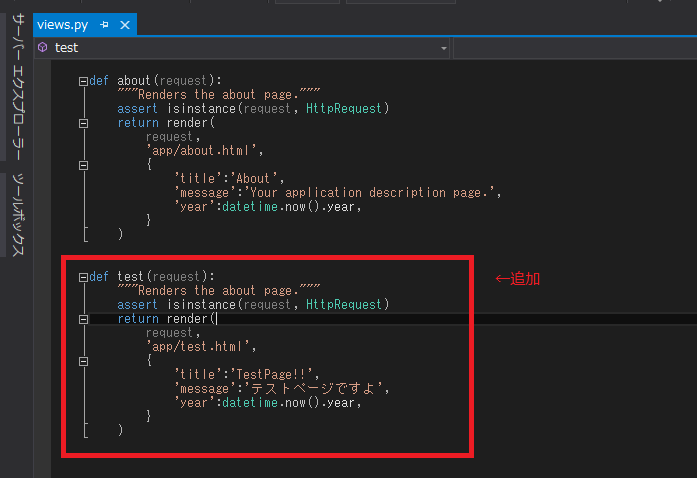
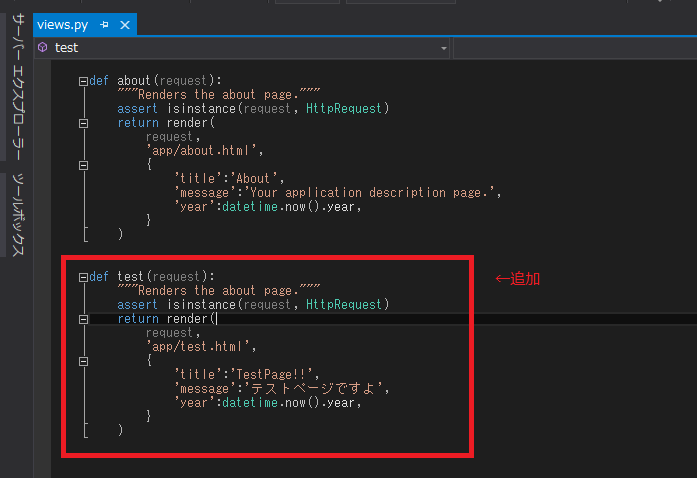
views.pyを開き、それっぽい記述を追加します。
(基本的にはaboutの内容をコピペして、「about→test」と文字を置き換えるだけです)

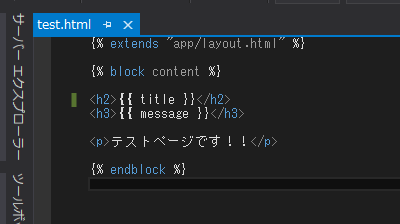
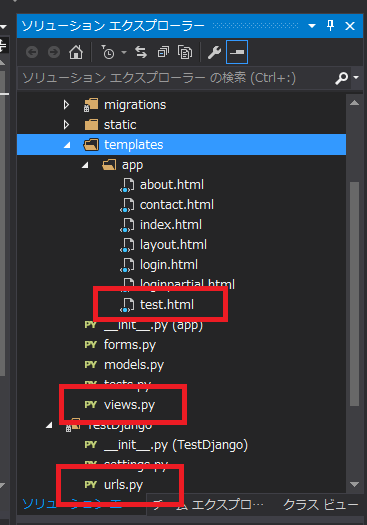
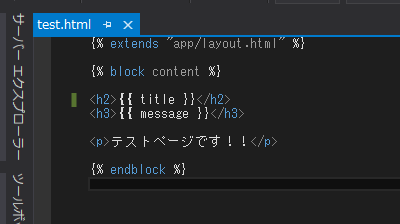
templates/app配下にtest.htmlを追加し、それっぽい記述を追加します。
(他のhtmlファイルをコピペして編集するだけです)

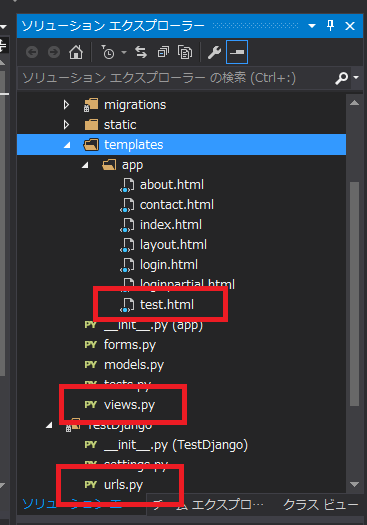
なお、上記で記載した各ファイルは下図の場所にあります。

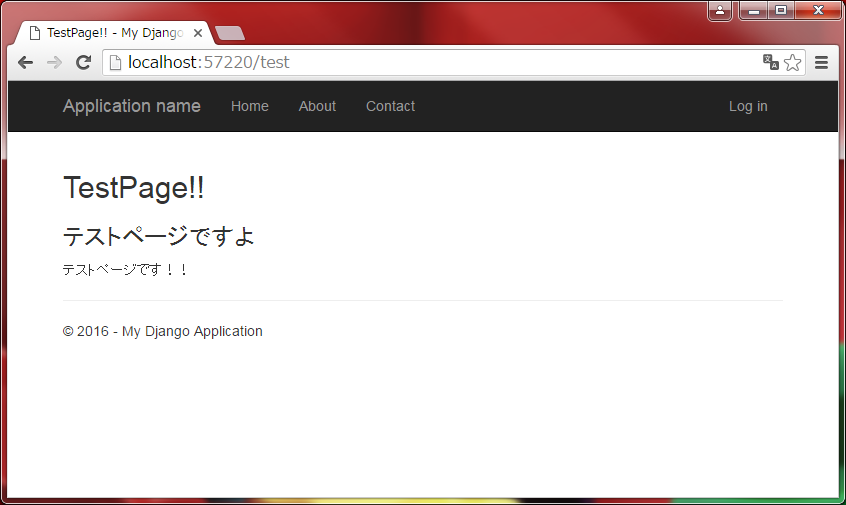
先ほどと同じように、デバッグ実行を行い、「/test」にアクセスします。

新規に追加したページが表示されました。
なんとなくPythonを勉強しようかなと思い、Visual StudioでDjangoアプリケーションをデバッグ実行するところまで動かしてみたので、メモ書きも兼ねて記事にしておこうと思います。
一応、動かした環境など
- OS:Windows7 (64bit)
- 統合開発環境:Visual Studio Community 2015
- Pythonバージョン:3.5.1
- Djangoバージョン:1.9.6
手順1 Visual Studioのインストール
まずはVisual Studioをインストールします。
基本的にはインストーラにしたがって進めれば、特に迷う部分はないはず。
通常であれば、Visual Studioを購入して利用することになりますが、
個人利用の方であれば、Communityという無料版を利用することができます。
Visual Studio Community 2015
Communityの利用規約については、上記サイトの「ご利用について」の部分をご確認ください。
手順2 Pythonのインストール
以下の公式サイトからPythonのインストーラをダウンロードし、インストールを行います。
インストーラはPython2とPython3の2つがありますが、Python3の方で大丈夫のようです。
Download Python
インストーラを起動すると「パスを追加する」という旨のチェックボックスがあるので、これをチェックONにした状態でインストールを行ってください。
(ちゃんと確認してなかったのですが、おそらくチェックONにしておくと環境変数の追加設定を自動で行ってくれるようになります)
手順3 Djangoのインストール
Djangoのインストールにはpipというパッケージ管理システムを利用します。(→pipのwiki)
pipはPython3.4以降であればデフォルトで付属しているので、pipのインストール作業は不要です。
コマンドプロンプトを管理者権限で起動し、以下のコマンドを実行します。
このコマンドにより、Djangoがインストールされます。
pip install Django
手順4 Djangoプロジェクトの作成
さて、ではお待ちかねのDjangoプロジェクトを作成してみましょう。
Visual Studioを起動し、メニューバーから「ファイル -> 新規作成 -> プロジェクト」を選択します。

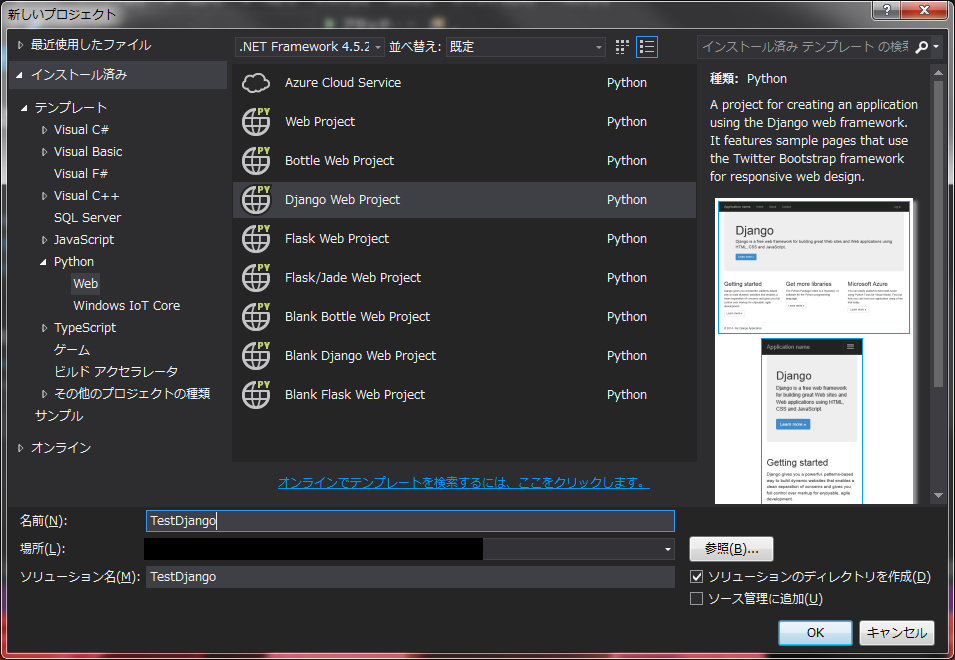
次に、「Python -> Web -> Django Web Project」を選択します。
(※「Django Web Project」はサンプル付きのプロジェクトになります。完全にまっさらな状態から開発を行いたい場合は「Blank Django Web Project」を選択してください。)
なお、初回時はPythonの開発ツールがインストールされていないので、開発ツールをインストールする必要があります。
(「Python ツールをインストール」という選択肢を適当にクリックしていけば開発ツールがインストールされるので、さほど悩むことはないはず)
今回はプロジェクト名を「TestDjango」で作成することにします。
プロジェクト名を入力したらOKボタンをクリックします。

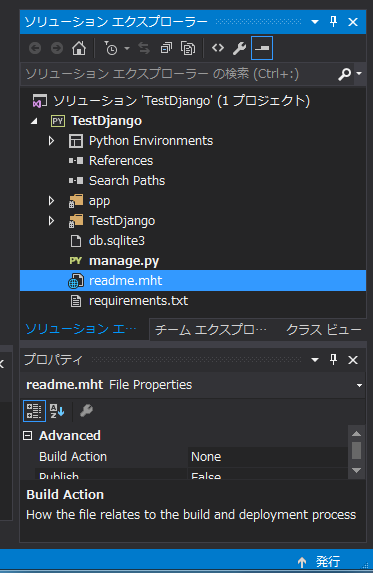
以下のように、Djangoプロジェクトが作成されました。

動かしてみる
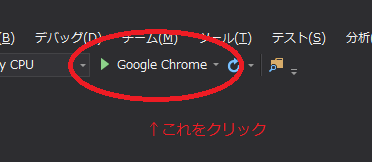
では、実行ボタンをクリックして、実際に動かしてみます。

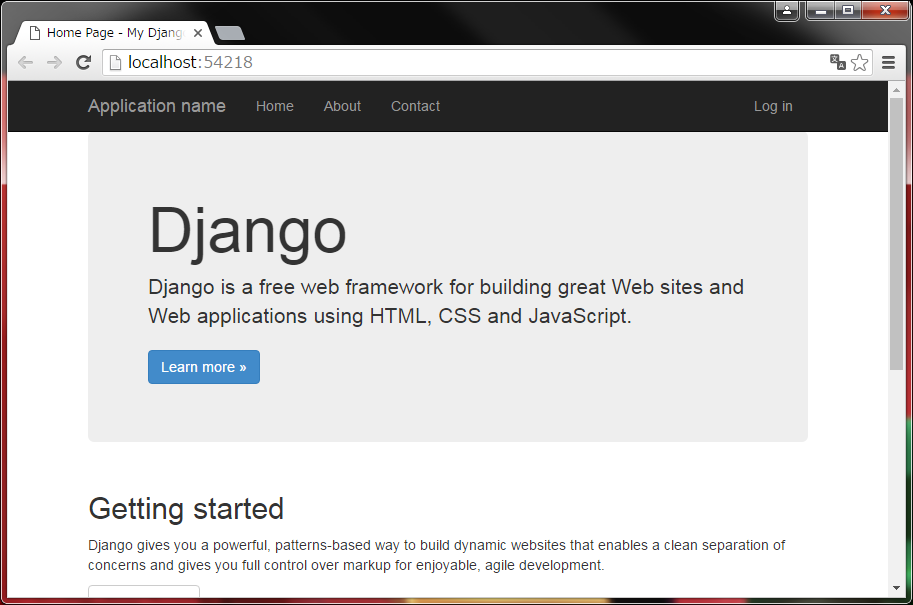
Webページが表示されました。

実行中のWebアプリケーションを停止する場合は、停止ボタン(■ボタン)をクリックしてください。

適当なページを追加してみる
新しいページを追加してみます。
urls.pyを開き、「url(r'^test', app.views.test, name='test'),」を追加します。
(他の行をコピペして編集するだけです)

views.pyを開き、それっぽい記述を追加します。
(基本的にはaboutの内容をコピペして、「about→test」と文字を置き換えるだけです)

templates/app配下にtest.htmlを追加し、それっぽい記述を追加します。
(他のhtmlファイルをコピペして編集するだけです)

なお、上記で記載した各ファイルは下図の場所にあります。

先ほどと同じように、デバッグ実行を行い、「/test」にアクセスします。

新規に追加したページが表示されました。
- Windows , Python , Django , Visual Studio