Bolt CMSのエクステンションの利用法
よくあるCMSのプラグイン同様、Bolt CMSはエクステンションの仕組みによって機能を簡単に拡張できます。
エクステンションの機能の例
- Google Analytics
- Twitter/Facebook/Google+等のソーシャルボタン
- フロントページの認証
- 問い合わせフォーム
- コメント欄(DisqusやFacebookなどの外部サービス)
- JSONアクセス
- RSSフィード生成
- 外部RSSの読込
- WordPress形式(wxr)のファイルのインポーター
エクステンションの有効化
エクステンションを構成するファイルはapp/extensions以下に配置されていて、インストール直後から28個ほどエクステンションが同梱されています。
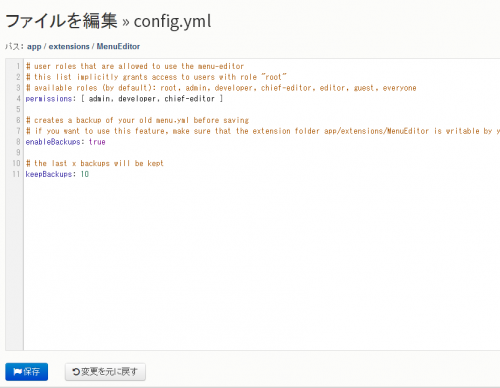
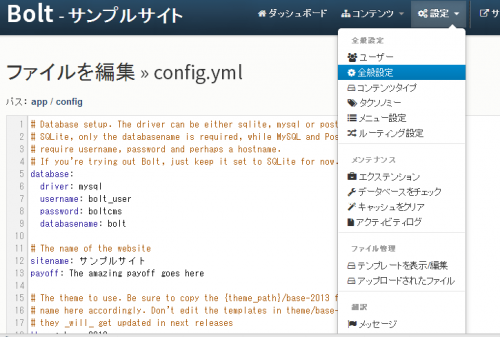
有効化するには、全般設定からapp/config.ymlを編集します。

※エクステンションの画面からは直接有効化できませんのでご注意ください。 79行目当たりのenabled_extensionsに有効化したいエクステンションの名前を追加して保存します。
enabled_extensions: [HelloWorld, MenuEditor, SimpleForms]
app/config.yamlで指定するエクステンションの名前
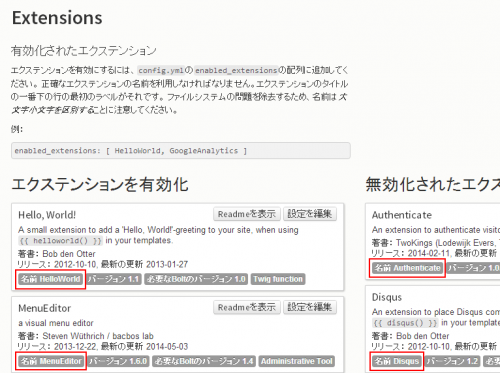
追加する名前はエクステンションのページで確認できます。各プラグインの枠の中の"名前"と書かれた項目がそれです。大文字と小文字を区別するので注意が必要です。基本的にCamelCaseのようですね。
エクステンションの設定
エクステンションのページにおいて、有効化したエクステンションの[設定を編集]をクリックするとエクステンション独自の設定を編集できます。
エクステンションの一例
Menu Editor
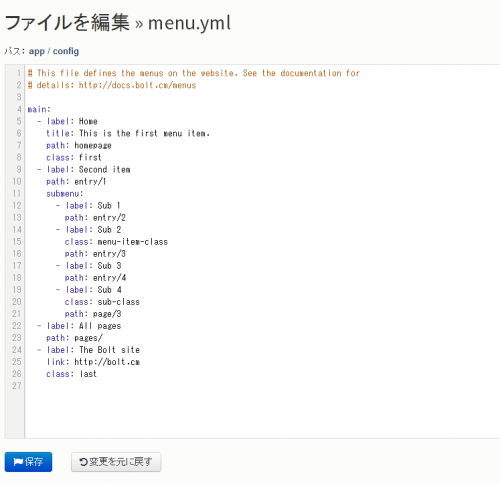
Boltでは通常、メニューはapp/config/menu.ymlを手動で編集します。

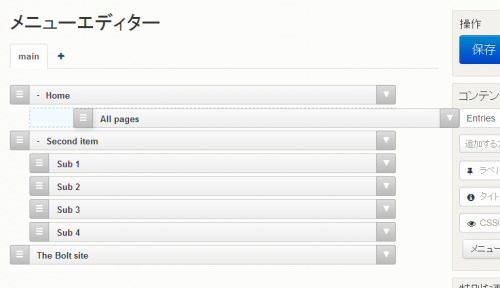
はいそこスクリーンショットの見分けがつかないとか言わない。
Menu Editorはドラッグアンドドロップによる直観的なメニュー編集を可能にするプラグインです。
エクステンションを有効化すると、[設定] > [エクステンション]メニューに項目が追加されます。クリックすると編集画面になります。
Simple Forms
項目をカスタマイズ可能な問い合わせフォームを追加するためのプラグインです。
有効にするとテンプレートでTwig用関数が使えるようになります。
{{ simpleform('[メニューの名前]') }}

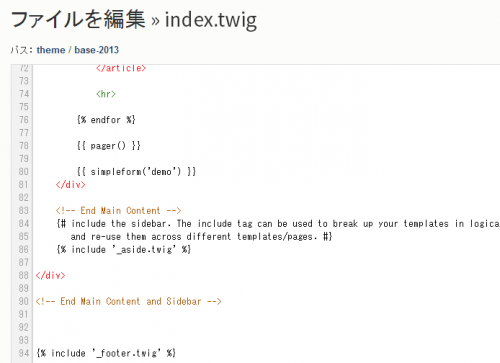
今回はトップページにフォームを追加してみます。 テンプレートのindex.twigを編集して保存すると

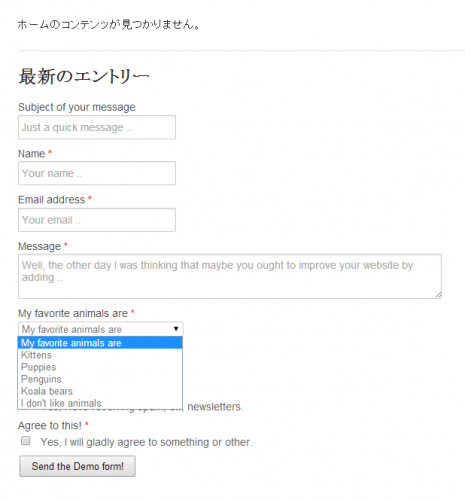
問い合わせフォームが設置できました。
まとめ
app/config.ymlに有効化したいエクステンションの名前を追記することでBoltのエクステンションが利用できます。 エクステンションにはテンプレートで利用する関数を追加するタイプや管理画面にページを増やすタイプなどが存在し、需要の多い一般的な機能はそろっています。 作り方についてはまたの機会に記事にできればと思います。
書いていて気づきましたが、エクステンションの設定ファイル等も翻訳しないと使いづらいかもしれませんね。 私たちのBoltの日本語訳はまだ始まったばかり……!