Mac上で .NET Coreの開発環境を整える(C# / F#)
こんにちはナカエです。
先日 .NET Coreがバージョン1.0に到達したのは皆様ご存知かと思います。遅ればせながらMac上での.NET CoreとVisual Studio Codeを利用した開発を試してみました。
参考
Install for Mac OS X | .NET Core
Visual Studio Codeのインストール
Visual Studio Codeをインストールしておきます。下記からダウンロードできます。
C#サポートのインストール
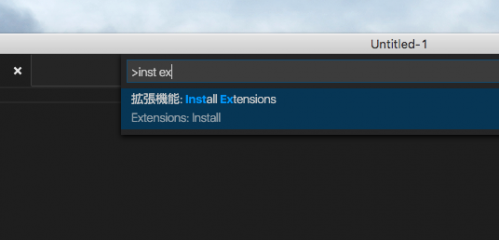
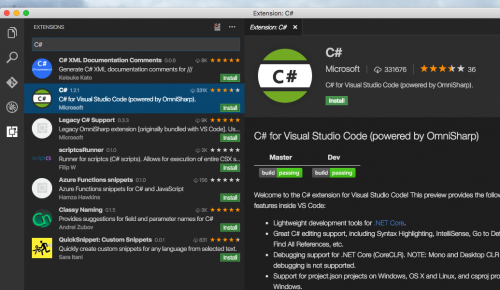
VS Codeを開いた状態で、Command + Shift + P → inst ext とタイプ → 「拡張機能: Install Extensions」を選択します。
C#とタイプして検索 → Installボタンをクリックすることで拡張がインストールされます

F#サポートのインストール
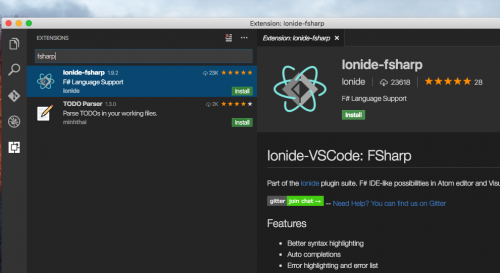
言語としてF#を利用する場合は、ionide-fsharpという拡張が良いようです。
OpenSSLを最新版に
Homebrewを利用します。
$ brew update
$ brew install openssl
$ brew link --force openssl
この手順を忘れると後ほど初期化コマンドを打った際にエラーで止まります。
.NET Core SDKのインストール
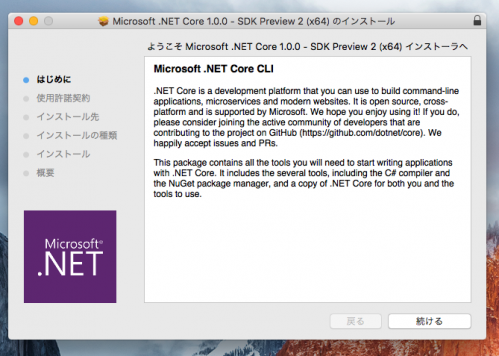
.NET Core Downloadsを開き、macOS用の.Net Core SDK Installerをダウンロードしてインストールします。

プロジェクトを初期化する
ターミナルを開いてコマンドを打ちます。
$ mkdir myapp
$ cd myapp
$ dotnet new
エントリポイントのソースファイルProgram.csとプロジェクトの依存パッケージなどの情報を記述したproject.jsonが生成されます。

F#の場合
-l (--lang)オプションを指定します。
dotnet new -l F#
プロジェクトのタイプの指定
-t (--type)オプションで新規作成するプロジェクトのタイプが指定できます。
C#は
- console
- web
- lib
- xunittest
F#は今の所コンソールのみのようです。差別だ
今回はC#のコンソールアプリケーションを選択しました。
プロジェクトの復元(依存パッケージの解決)
$ dotnet restore
実行
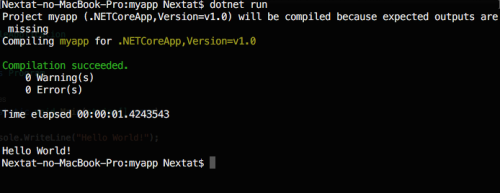
dotnet runとするとプロジェクトがビルドされ実行されます。
dotnet run
dotnet build
デバッグ
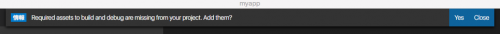
VS Codeでプロジェクトのディレクトリを開くと「Required assets to build and debug are missing from your project. Add them?」という情報が表示されるのでOKを押しておきます。OKを押すと.vscodeというディレクトリが追加されます。

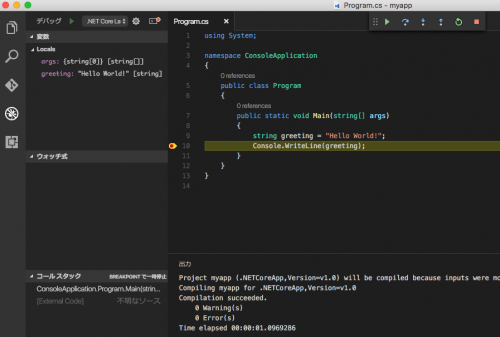
Command + Shift + Dでデバッグのペインが開きます。開始ボタンを押せば、プロジェクトがデバッグ実行されます。一般的なIDE同様、行をクリックしてブレークポイントを張ることができます。

プロジェクトテンプレートはyeomanで
VS Codeも日々進歩しているようですが、WindowsのVisual Studioに比べると、プロジェクトテンプレートの機能が足りません。この部分についてはYeomanでカバーすることを推奨されているようです。
あらかじめNode.jsをインストールしておく必要があります。
必要なNodeのパッケージをグローバルインストール
npm install -g yo bower grunt-cli gulp
npm install -g generator-aspnet
あとはyoコマンドでプロジェクトを初期化します。
mkdir aspnet
cd aspnet
yo aspnet

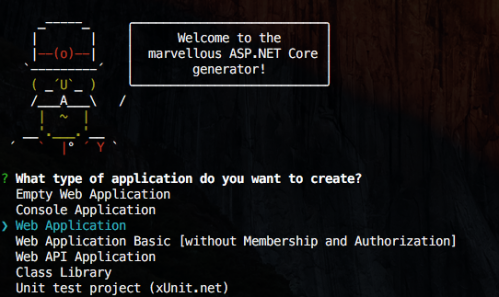
対話形式でアプリケーションのタイプ、UIフレームワーク、アプリケーション名(ディレクトリ名)を聞かれるので適宜入力・選択します。
実行前にdotnet restoreしてパッケージの依存関係を解決することを忘れずに。