jQuery速度比較 css vs show / hide vs addClass / removeClass
jQueryで要素を非表示にする時に使う .show()と .hide()、及びにjQueryによるCSSの指定に関する考察です。
以前、.css()で直接指定したほうが.show() .hide()よりも速いという記事を見かけたりしたこともあり、
調べても詳しい情報がなかなかないので実際に手元の環境でどう書けば速くなるのか計測してみました。
.css()には引数の指定方法が連想配列タイプと2つ引数を取るタイプで2種類あるため両方試してみました。
$('#test').css({'display' : 'none'});
$('#test').css({'display' : 'block'});
$('#test').css('display', 'none');
$('#test').css('display', 'block');
$('#test').hide();
$('#test').show();
$('#test').addClass('hide');
$('#test').removeClass('hide');
それぞれforループで10000回回します。

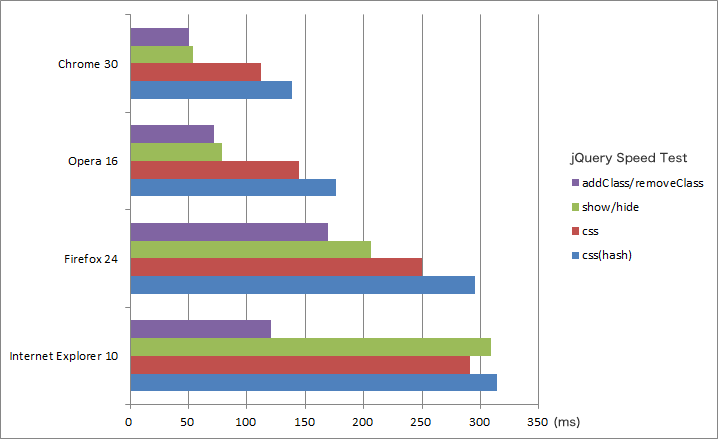
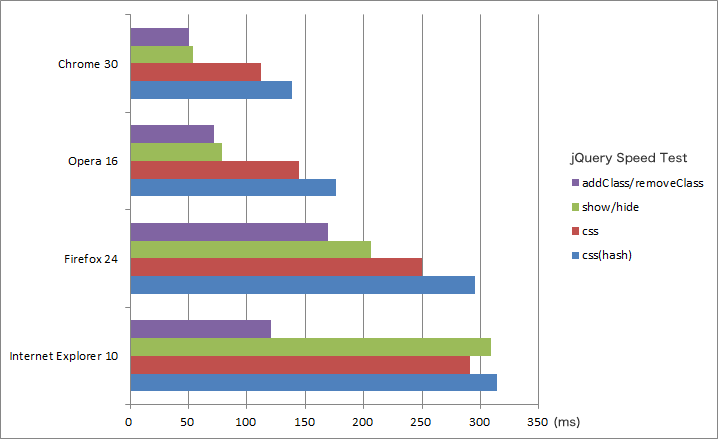
addClass/removeClass <= show/hide << css < css(hash)
Chrome30とOpera16は同じChromiumベースということで全く同じ傾向ですね。
Firefox 24もcssとそれ以外の差が縮まっているものの順番は変わりません。
IE10はなぜかshow/hideがcssと同程度。
体感速度上はほとんど変わらないため、普段の表示非表示を切り替えるには.show()と.hide()を使うのが一番楽かなと思います。
.css()で直接指定するなら連想配列ではなく引数2つで書くのが若干高速です。
最速を目指すなら.addClass() と.removeClass()を使いましょう。
(DOMのreflowとrepaintを考慮する場合はdisplayではなくvisibilityプロパティの切替を使ったほうが良い場合もあります)
.css()の引数に連想配列として指定するプロパティが多いほど.addClass() .removeClass()と.css()の差は徐々に広がります。
デザインとロジックを分けて管理できるという利点もあるため、
JavaScript上でcssの指定が複雑になってきたなと感じた場合は
CSSのクラスとして括りだして.addClass()や.removeClass()、.toggleClass()メソッドを有効活用するのがよいと思われます。
以前、.css()で直接指定したほうが.show() .hide()よりも速いという記事を見かけたりしたこともあり、
調べても詳しい情報がなかなかないので実際に手元の環境でどう書けば速くなるのか計測してみました。
環境
- OS: Windows 7 Home Premium SP1 (64bit)
- CPU: Intel Core i5-2410M @ 2.30GHz
- RAM: 8GB
- ブラウザ:Google Chrome 30, Opera 16, Mozzila Firefox 24, Internet Explorer 10
比較対象と方法
.css()には引数の指定方法が連想配列タイプと2つ引数を取るタイプで2種類あるため両方試してみました。・css(hash)
連想配列型を引数を取る場合$('#test').css({'display' : 'none'});
$('#test').css({'display' : 'block'});
・css
2つ引数をとる場合$('#test').css('display', 'none');
$('#test').css('display', 'block');
・show/hide
jQueryのデフォのメソッドです$('#test').hide();
$('#test').show();
・addClass/removeClass
.hideというCSSクラスによって表示非表示を切り替えます$('#test').addClass('hide');
$('#test').removeClass('hide');
それぞれforループで10000回回します。
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css vs show/hide vs addClass/removeClass jQuery Speed Test</title>
<style type="text/css">
.hide {
display: none;
}
</style>
<link rel="stylesheet" href="">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
var times = 10000;
var $test = {};
$(function() {
//jQueryのセレクタの処理時間を除外するため変数に格納
$test = $('#test');
timer('css', function(){
$test.css('display', 'none');
$test.css('display', 'block');
});
timer('css_hash', function(){
$test.css({'display': 'none'});
$test.css({'display': 'block'});
});
timer('show/hide', function(){
$test.hide();
$test.show();
});
timer('addClass/removeClass', function(){
$test.addClass('hide');
$test.removeClass('hide');
});
});
// console.time()とconsole.timeEnd()が未定義なら追加
if(window.console && typeof(window.console.time) == 'undefined') {
console.time = function(name, reset){
if(!name) return;
if(!console.timeCounters) console.timeCounters = {};
var key = 'key_' + name.toString();
if(!reset && console.timeCounters[key]) return;
console.timeCounters[key] = new Date().getTime();
};
console.timeEnd = function(name){
var end_time = new Date().getTime();
if(!console.timeCounters) return;
var key = 'key_' + name.toString();
var counter = console.timeCounters[key];
if(!counter) return;
var time = end_time - counter;
console.info(name + ': ' + time + 'ms');
delete console.timeCounters[key];
return time;
};
}
//funcをtimes回だけ繰り返し、所要時間にlabelをつけてconsoleに出力する
function timer(label , func) {
console.time(label);
for (i = 0; i < times; i ++){
func();
}
console.timeEnd(label);
}
</script>
</head>
<body>
<div id="test">
テスト
</div>
</body>
</html>
結果

addClass/removeClass <= show/hide << css < css(hash)
Chrome30とOpera16は同じChromiumベースということで全く同じ傾向ですね。
Firefox 24もcssとそれ以外の差が縮まっているものの順番は変わりません。
IE10はなぜかshow/hideがcssと同程度。
体感速度上はほとんど変わらないため、普段の表示非表示を切り替えるには.show()と.hide()を使うのが一番楽かなと思います。
.css()で直接指定するなら連想配列ではなく引数2つで書くのが若干高速です。
最速を目指すなら.addClass() と.removeClass()を使いましょう。
(DOMのreflowとrepaintを考慮する場合はdisplayではなくvisibilityプロパティの切替を使ったほうが良い場合もあります)
追記
今回のデータはdisplayプロパティただ1つの切り替えとなっていますが、.css()の引数に連想配列として指定するプロパティが多いほど.addClass() .removeClass()と.css()の差は徐々に広がります。
デザインとロジックを分けて管理できるという利点もあるため、
JavaScript上でcssの指定が複雑になってきたなと感じた場合は
CSSのクラスとして括りだして.addClass()や.removeClass()、.toggleClass()メソッドを有効活用するのがよいと思われます。